jQuery Mobile 是一種基於網絡的技術,可用於為可在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。
在本文中,我們將學習 jQuery Mobile Collapsible option() 方法。使用此方法,我們可以獲取、設置或更新可折疊小部件的任何參數值。我們還可以使用此方法以鍵值對的形式獲取所有選項。
用法:
1.如果用戶想要任何選項的值,則應將選項名稱傳遞到選項(選項名稱)方法。這選項名稱應該是字符串類型。
- optionName: 該參數是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- 返回值:我們根據選項數據類型獲取相應的返回值。
var isEnhanced = $("Selector").collapsible("option", "enhanced");
2. 要獲取所有選項作為鍵值對,您隻需調用option()方法,並且不向該方法傳遞任何參數。
- return: 該方法返回所有選項的鍵值對列表,作為optionName-optionValue對集。
var options= $("Selector").collapsible("option");
3. 要設置任何選項的值,您隻需調用選項(選項名稱,值)與選項名稱 和值作為參數。
- optionName:option方法需要選項名稱作為第一個參數,該參數是字符串類型。
- value: option方法需要選項的名稱作為第二個參數,該參數是字符串類型。
$("Selector").collapsible("option", "enhanced", "false");
4. 我們還可以設置多個選項,而不是隻設置一個,隻需調用 option(options) 方法,其中 options 是選項列表。
- options: 它是optionName-value對的映射作為輸入來設置與傳遞的值對應的選項,它是對象類型。
$("Selector").collapsible("option", {enhanced: false, disabled: true});
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
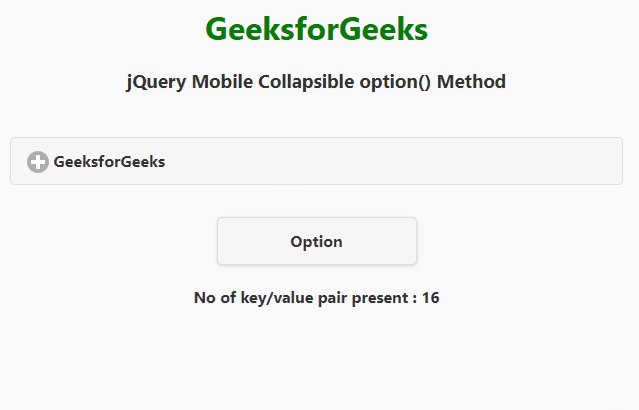
例子:這個例子說明了使用jQuery Mobile 可折疊 option()方法.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
var options = $("#divID").collapsible("option");
document.getElementById('gfg').innerHTML +=
"No of key/value pair present : " +Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsible option() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="divID">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
<input type="button" id="btn"
style="width: 200px;"
value="Option">
<h4><span id="gfg"></span></h4>
</div>
</center>
</body>
</html> 輸出:

參考:https://api.jquerymobile.com/collapsible/#method-option
相關用法
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Collapsible disable()用法及代碼示例
- jQuery Mobile Collapsible initSelector用法及代碼示例
- jQuery Mobile Collapsible heading用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Collapsibleset destroy()用法及代碼示例
- jQuery Mobile Collapsibleset option()用法及代碼示例
- jQuery Mobile Collapsibleset enable()用法及代碼示例
- jQuery Mobile Collapsibleset disable()用法及代碼示例
- jQuery Mobile Collapsibleset refresh()用法及代碼示例
- jQuery Mobile Collapsibleset create用法及代碼示例
- jQuery Mobile Collapsibleset initSelector用法及代碼示例
- jQuery Mobile Controlgroup container()用法及代碼示例
- jQuery Mobile Controlgroup direction用法及代碼示例
- jQuery Mobile Checkboxradio initSelector用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Collapsible option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
