jQuery 移動是一個 JavaScript 庫,用於開發響應式網站和 Web 應用程序。它建立在jQuery。在本文中,我們將使用 jQuery Mobile麵板toggle()方法來切換麵板的狀態,也就是說,如果麵板關閉,它將打開,如果麵板打開,它將關閉。
用法:
$(".selector").panel( "toggle" );
參數:此方法不接受任何參數。
CDN 鏈接:我們必須在代碼中包含 jQuery mobile 才能使用它。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:下麵的例子演示了使用控製板 toggle() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function togglePanel(){
// Invoke the panel toggle() method
$("#divID").panel("toggle");
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel toggle() method</h3>
</div>
<div role="main" class="ui-content">
<center>
<button onclick="togglePanel();" style="width:400px;">
Toggle Panel
</button>
</center>
</div>>
<div data-role="panel" id="divID">
<h3>GeeksforGeeks</h3>
<button onclick="togglePanel();">Toggle Panel</button>
</div>
</div>
</body>
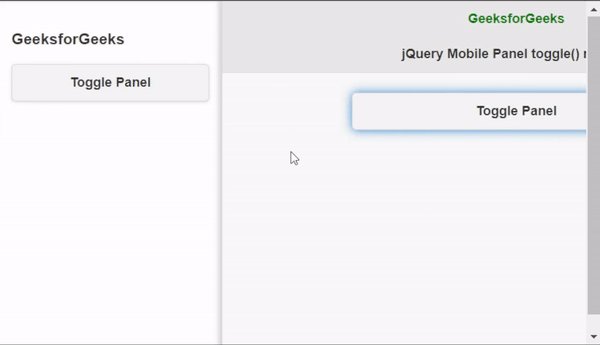
</html>輸出:

參考:https://api.jquerymobile.com/panel/#method-toggle
相關用法
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel close用法及代碼示例
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel dismissible用法及代碼示例
- jQuery Mobile panel defaults用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel position用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel open用法及代碼示例
- jQuery Mobile panel animate用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile panel toggle() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
