jQuery Mobile 是一個基於 jQuery 構建的 JavaScript 庫。它用於創建可在移動設備、平板電腦和台式機等各種設備上訪問的快速響應的網站或 Web 應用程序。
在本文中,我們將使用麵板完全打開後觸發的 jQuery Mobile 麵板打開事件。
回調參數:回調函數接受事件類型的事件參數和 UI 對象。 UI 對象是空的,包含它隻是為了與 jQuery Mobile 庫中的其他事件保持一致。
用法:
-
使用指定的打開回調初始化麵板:
$(".selector").panel({ open: function( event, ui ) { // Your code here } }); -
將 panelopen 事件綁定到事件監聽器:
$(".selector").on( "panelopen", function( event, ui ) {} );
參數:它接受一個包含兩個參數的回調函數。
- event: 它接受事件類型值。
- ui: 它接受對象類型值。 ui 對象可以為空,但用於與其他事件保持一致。
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
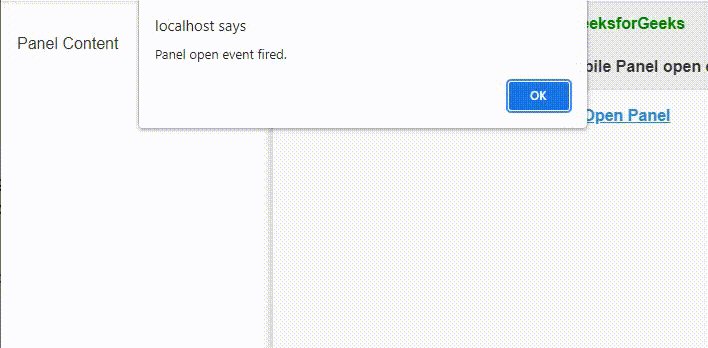
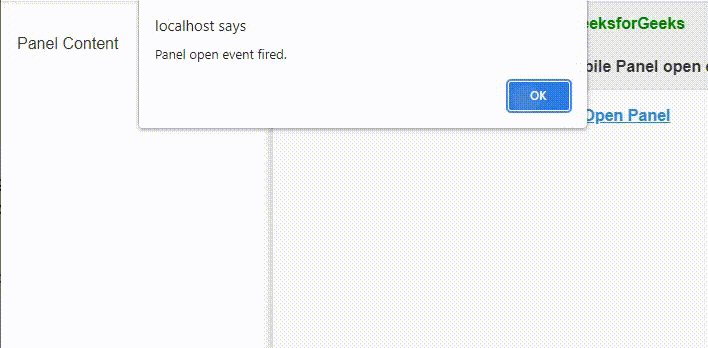
例子:在下麵的示例中,當麵板打開事件被觸發。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").panel({
open: function (event, ui) {
alert("Panel open event fired.");
}
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel open event</h3>
</div>
<div role="main" class="ui-content">
<center>
<a href="#divID">Open Panel</a>
</center>
</div>>
<div data-role="panel" id="divID">
<p>Panel Content</p>
</div>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/panel/#event-open
相關用法
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel close用法及代碼示例
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel dismissible用法及代碼示例
- jQuery Mobile panel defaults用法及代碼示例
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel position用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel animate用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile panel open Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
