jQuery Mobile 是一個基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
麵板是用於創建列、抽屜、可折疊菜單等的小部件。它們是非常靈活的小部件,可用於多種目的。
在這篇文章中,我們將jQuery 移動麵板動畫化 選項。每當打開或關閉麵板時,麵板都會以動畫形式緩慢打開和關閉。該選項采用布爾值,如果設置為錯誤的,麵板立即工作。
用法: 這動畫化 選項采用布爾值和默認值 值設置為真的。如果該選項設置為錯誤的,沒有動畫發生。如果選項是真的,動畫作品。
$("#gfgpanel").panel({
animate:false,
});
-
獲取動畫化選項。
var animate = $("#gfgpanel" ).panel( "option", "animate" ); -
設置動畫化選項。
$("#gfgpanel").panel( "option", "animate", false );
CDN 鏈接:將以下 CDN 鏈接用於您的 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
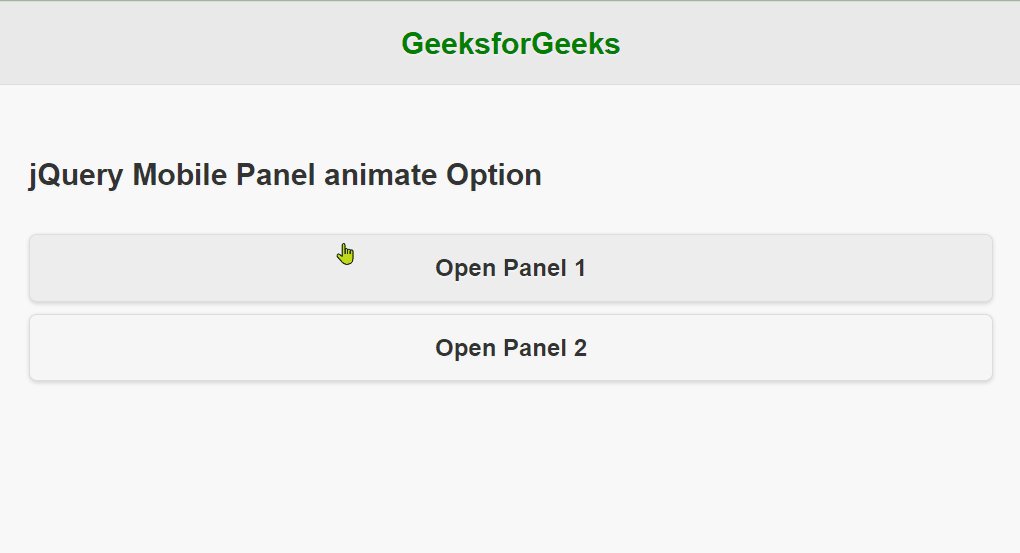
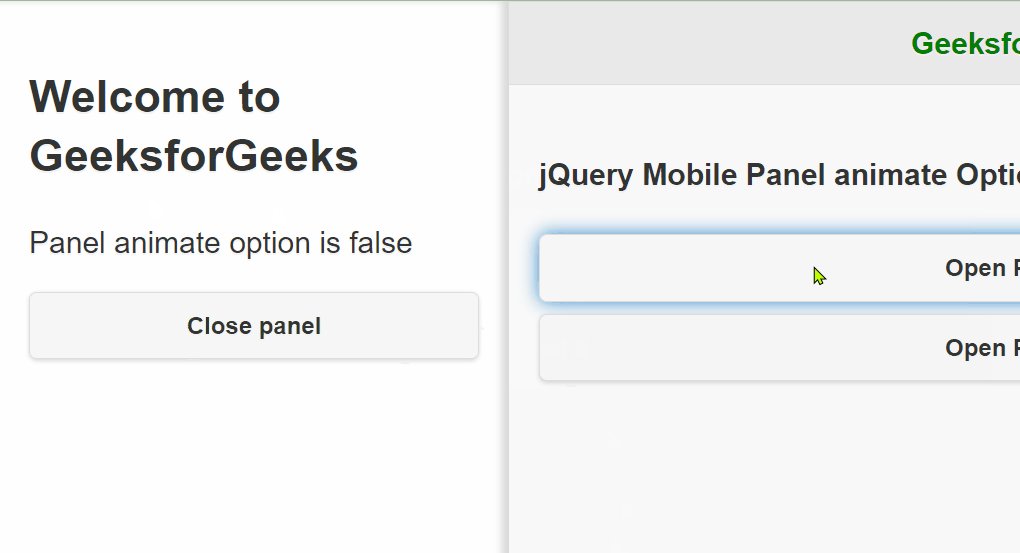
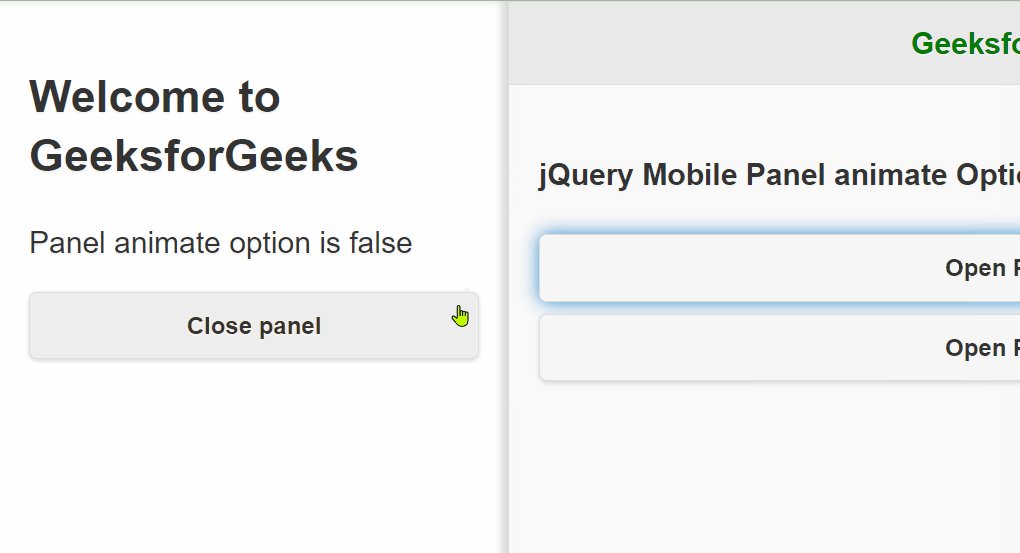
示例:在下麵的示例中,有兩個麵板,其中一個麵板具有動畫化選項設置為真的和另一個控製板選項設置為錯誤的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h4>jQuery Mobile Panel animate Option</h4>
<a href="#gfgpanel1" data-role="button">
Open Panel 1</a>
<a href="#gfgpanel2" data-role="button">
Open Panel 2</a>
</div>
<div data-role="panel" id="gfgpanel1">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel animate option is false</p>
<a href="#" data-rel="close" data-role="button">
Close panel</a>
</div>
<div data-role="panel" id="gfgpanel2" data-position="right">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel animate option is true</p>
<a href="#" data-rel="close" data-role="button">
Close panel</a>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgpanel1").panel({
animate:false,
});
$("#gfgpanel2").panel({
animate:true,
});
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/panel/#option-animate
相關用法
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel close用法及代碼示例
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel dismissible用法及代碼示例
- jQuery Mobile panel defaults用法及代碼示例
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel position用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel open用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile panel animate Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
