jQuery 移動是一個 JavaScript 庫,用於為移動設備、選項卡、桌麵等創建響應式且可訪問的 Web 應用程序。在本文中,我們將使用 jQuery Mobile控製板關閉事件麵板完全關閉後觸發。
用法:
-
使用以下命令初始化麵板關閉指定回調:
$( ".selector" ).panel({ close: function( event, ui ) { // Your code here } }); -
綁定麵板關閉事件到事件監聽器:
$( ".selector" ).on( "panelclose", function( event, ui ) {} );
參數:它接受一個包含兩個參數的回調函數。
- event:它接受事件類型值。
- ui:它接受對象類型值。 ui 對象可以為空,但用於與 jQuery Mobile 中的其他事件保持一致。
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
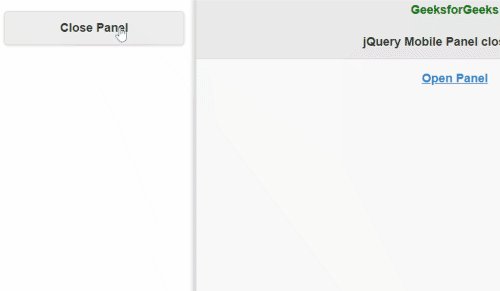
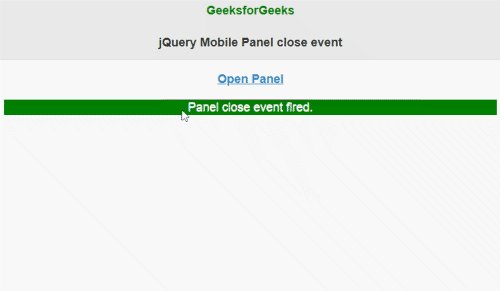
例子:在下麵的示例中,當麵板出現時,我們更改 id “write” 的段落文本關閉事件被解雇了。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").panel({
close: function (event, ui) {
$("#write").text("Panel close event fired.")
}
});
});
function closePanel(){
$("#divID").panel("close");
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel close event</h3>
</div>
<div role="main" class="ui-content">
<center>
<a href="#divID">Open Panel</a>
<p style="background-color:green;
color:white;" id="write">
</p>
</center>
</div>>
<div data-role="panel" id="divID">
<button onclick="closePanel();">
Close Panel
</button>
</div>
</div>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/panel/#event-close
相關用法
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel dismissible用法及代碼示例
- jQuery Mobile panel defaults用法及代碼示例
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel position用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel open用法及代碼示例
- jQuery Mobile panel animate用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile panel close Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
