jQuery 移动是一个 JavaScript 库,用于为移动设备、选项卡、桌面等创建响应式且可访问的 Web 应用程序。在本文中,我们将使用 jQuery Mobile控制板关闭事件面板完全关闭后触发。
用法:
-
使用以下命令初始化面板关闭指定回调:
$( ".selector" ).panel({ close: function( event, ui ) { // Your code here } }); -
绑定面板关闭事件到事件监听器:
$( ".selector" ).on( "panelclose", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数。
- event:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与 jQuery Mobile 中的其他事件保持一致。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
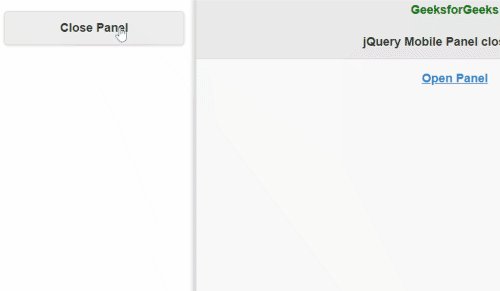
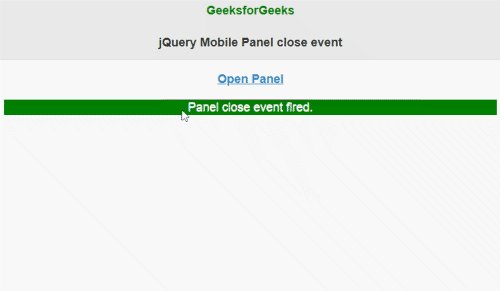
例子:在下面的示例中,当面板出现时,我们更改 id “write” 的段落文本关闭事件被解雇了。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").panel({
close: function (event, ui) {
$("#write").text("Panel close event fired.")
}
});
});
function closePanel(){
$("#divID").panel("close");
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel close event</h3>
</div>
<div role="main" class="ui-content">
<center>
<a href="#divID">Open Panel</a>
<p style="background-color:green;
color:white;" id="write">
</p>
</center>
</div>>
<div data-role="panel" id="divID">
<button onclick="closePanel();">
Close Panel
</button>
</div>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/panel/#event-close
相关用法
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile panel open()用法及代码示例
- jQuery Mobile panel disable用法及代码示例
- jQuery Mobile panel dismissible用法及代码示例
- jQuery Mobile panel defaults用法及代码示例
- jQuery Mobile panel theme用法及代码示例
- jQuery Mobile panel swipeClose用法及代码示例
- jQuery Mobile panel beforeclose用法及代码示例
- jQuery Mobile panel position用法及代码示例
- jQuery Mobile panel beforeopen用法及代码示例
- jQuery Mobile panel display用法及代码示例
- jQuery Mobile panel open用法及代码示例
- jQuery Mobile panel animate用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile panel close Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
