jQuery 移动是一个JavaScript用于开发响应式网站和 Web 应用程序的库。它构建在 jQuery 之上。在本文中,我们将使用 jQuery Mobile 面板open()打开面板的方法。面板open()不接受任何参数。
用法:
$(".selector").panel( "open" );
Parameters: 此方法不接受任何参数。
CDN Links:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
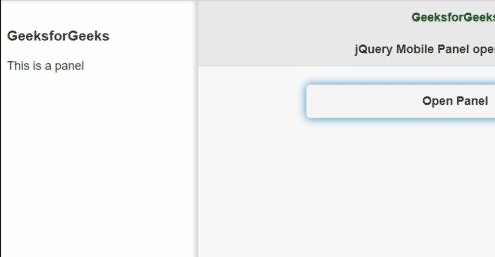
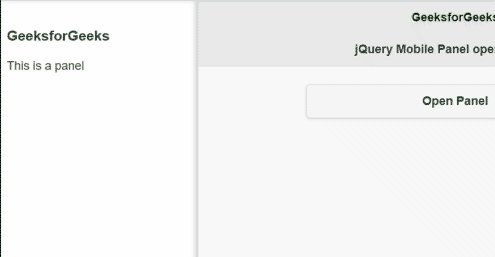
例子:下面的示例演示了如何使用打开面板open()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openPanel(){
// Invoke the open method of panel
$("#divID").panel("open");
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel open method</h3>
</div>
<div role="main" class="ui-content">
<center>
<button onclick="openPanel();"
style="width:400px;">
Open Panel
</button>
</center>
</div>>
<div data-role="panel" id="divID">
<h3>GeeksforGeeks</h3>
<p>This is a panel</p>
</div>
</div>
</body>
</html> 输出:

参考: https://api.jquerymobile.com/panel/#method-open
相关用法
- jQuery Mobile panel open用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile panel close用法及代码示例
- jQuery Mobile panel disable用法及代码示例
- jQuery Mobile panel dismissible用法及代码示例
- jQuery Mobile panel defaults用法及代码示例
- jQuery Mobile panel theme用法及代码示例
- jQuery Mobile panel swipeClose用法及代码示例
- jQuery Mobile panel beforeclose用法及代码示例
- jQuery Mobile panel position用法及代码示例
- jQuery Mobile panel beforeopen用法及代码示例
- jQuery Mobile panel display用法及代码示例
- jQuery Mobile panel animate用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile panel open() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
