jQuery Mobile 是一种基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
面板是用于创建列、抽屉、可折叠菜单等的小部件。它们是非常灵活的小部件,可用于多种目的。
在这篇文章中,我们将学习jQuery 移动面板可驳回的 选项。这可驳回的选项启用或禁用只需单击面板外部即可关闭面板的函数。
用法: 这可驳回的 选项采用布尔值 值和语法如下。如果真的,我们可以关闭面板 通过单击面板外部,反之亦然。
$("#gfgpanel").panel({
dismissible: false
});
-
获取可驳回的选项。
var dismissible = $( ".selector" ) .panel( "option", "dismissible" ); -
设置可驳回的选项
$( ".selector" ).panel( "option", "dismissible", false );
CDN 链接:将以下 CDNS 用于 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
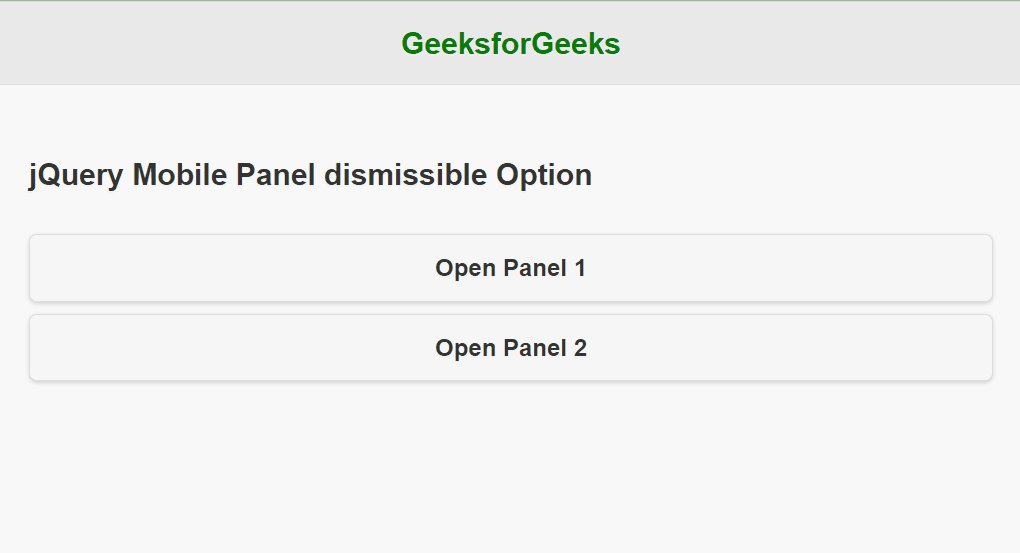
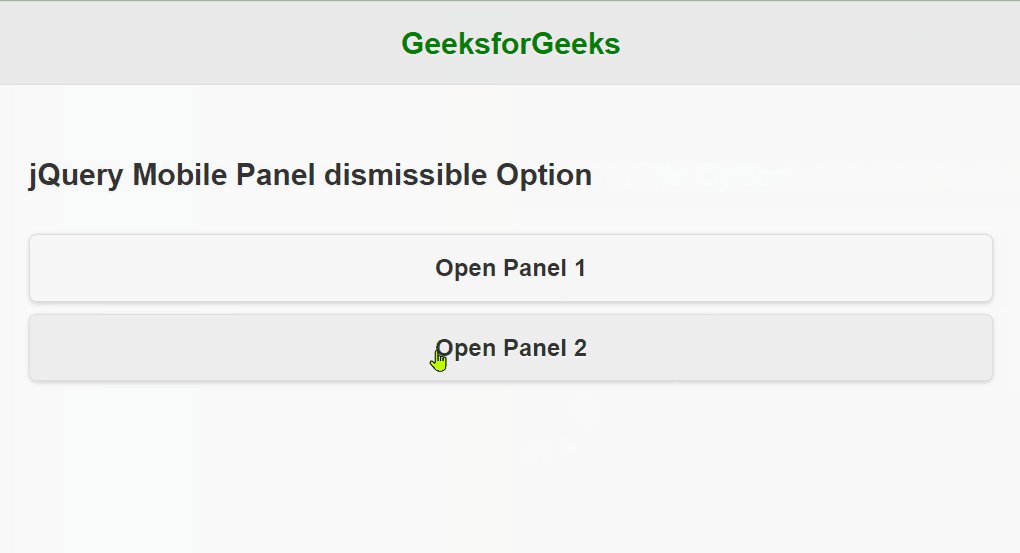
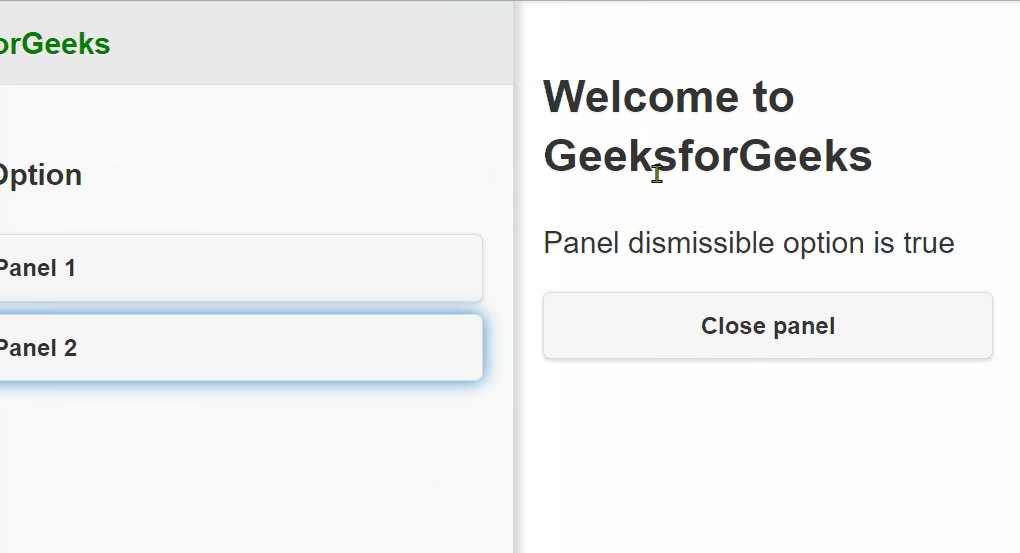
示例:在下面的例子中,我们有两个面板,一个面板 将可解雇设置为错误的 另一个面板设置为真的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h4>jQuery Mobile Panel dismissible Option</h4>
<a href="#gfgpanel1" data-role="button">
Open Panel 1</a>
<a href="#gfgpanel2" data-role="button">
Open Panel 2</a>
</div>
<div data-role="panel" id="gfgpanel1" data-dismissible="false">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel dismissible option is false</p>
<a href="#" data-rel="close" data-role="button">
Close panel
</a>
</div>
<div data-role="panel" id="gfgpanel2" data-dismissible="true"
data-position="right">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel dismissible option is true</p>
<a href="#" data-rel="close" data-role="button">
Close panel
</a>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgpanel1").panel({
dismissible: false
});
$("#gfgpanel2").panel({
dismissible: true
});
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/panel/#option-dismissible
相关用法
- jQuery Mobile panel disable用法及代码示例
- jQuery Mobile panel display用法及代码示例
- jQuery Mobile panel defaults用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile panel open()用法及代码示例
- jQuery Mobile panel close用法及代码示例
- jQuery Mobile panel theme用法及代码示例
- jQuery Mobile panel swipeClose用法及代码示例
- jQuery Mobile panel beforeclose用法及代码示例
- jQuery Mobile panel position用法及代码示例
- jQuery Mobile panel beforeopen用法及代码示例
- jQuery Mobile panel open用法及代码示例
- jQuery Mobile panel animate用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile panel dismissible Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
