jQuery Mobile 是一个基于 jQuery 构建的 JavaScript 库。它用于创建可在移动设备、平板电脑和台式机等各种设备上访问的快速响应的网站或 Web 应用程序。
在本文中,我们将使用面板完全打开后触发的 jQuery Mobile 面板打开事件。
回调参数:回调函数接受事件类型的事件参数和 UI 对象。 UI 对象是空的,包含它只是为了与 jQuery Mobile 库中的其他事件保持一致。
用法:
-
使用指定的打开回调初始化面板:
$(".selector").panel({ open: function( event, ui ) { // Your code here } }); -
将 panelopen 事件绑定到事件监听器:
$(".selector").on( "panelopen", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数。
- event: 它接受事件类型值。
- ui: 它接受对象类型值。 ui 对象可以为空,但用于与其他事件保持一致。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
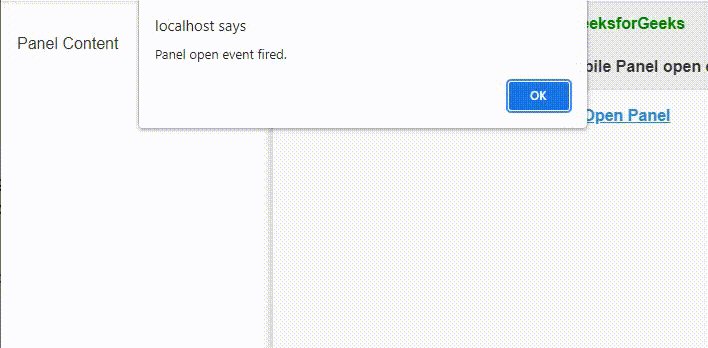
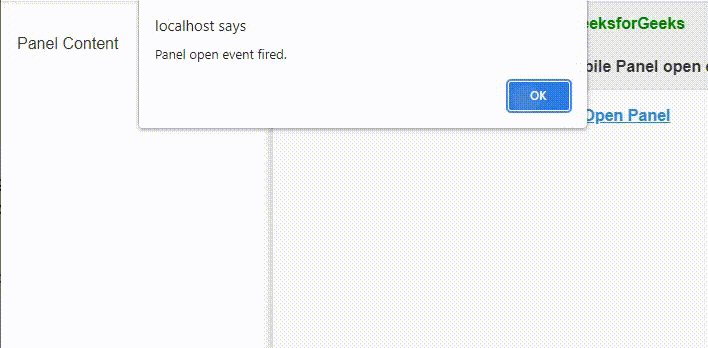
例子:在下面的示例中,当面板打开事件被触发。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").panel({
open: function (event, ui) {
alert("Panel open event fired.");
}
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel open event</h3>
</div>
<div role="main" class="ui-content">
<center>
<a href="#divID">Open Panel</a>
</center>
</div>>
<div data-role="panel" id="divID">
<p>Panel Content</p>
</div>
</div>
</body>
</html>输出:

参考:https://api.jquerymobile.com/panel/#event-open
相关用法
- jQuery Mobile panel open()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile panel close用法及代码示例
- jQuery Mobile panel disable用法及代码示例
- jQuery Mobile panel dismissible用法及代码示例
- jQuery Mobile panel defaults用法及代码示例
- jQuery Mobile panel theme用法及代码示例
- jQuery Mobile panel swipeClose用法及代码示例
- jQuery Mobile panel beforeclose用法及代码示例
- jQuery Mobile panel position用法及代码示例
- jQuery Mobile panel beforeopen用法及代码示例
- jQuery Mobile panel display用法及代码示例
- jQuery Mobile panel animate用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile panel open Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
