jQuery 移动是一个 JavaScript 库,用于开发响应式网站和 Web 应用程序。它建立在jQuery。在本文中,我们将使用 jQuery Mobile面板toggle()方法来切换面板的状态,也就是说,如果面板关闭,它将打开,如果面板打开,它将关闭。
用法:
$(".selector").panel( "toggle" );
参数:此方法不接受任何参数。
CDN 链接:我们必须在代码中包含 jQuery mobile 才能使用它。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:下面的例子演示了使用控制板 toggle() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function togglePanel(){
// Invoke the panel toggle() method
$("#divID").panel("toggle");
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel toggle() method</h3>
</div>
<div role="main" class="ui-content">
<center>
<button onclick="togglePanel();" style="width:400px;">
Toggle Panel
</button>
</center>
</div>>
<div data-role="panel" id="divID">
<h3>GeeksforGeeks</h3>
<button onclick="togglePanel();">Toggle Panel</button>
</div>
</div>
</body>
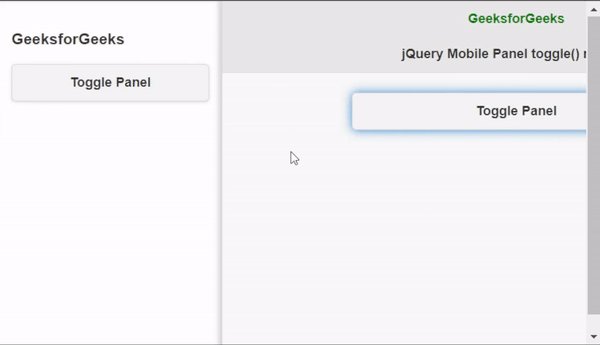
</html>输出:

参考:https://api.jquerymobile.com/panel/#method-toggle
相关用法
- jQuery Mobile panel theme用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile panel open()用法及代码示例
- jQuery Mobile panel close用法及代码示例
- jQuery Mobile panel disable用法及代码示例
- jQuery Mobile panel dismissible用法及代码示例
- jQuery Mobile panel defaults用法及代码示例
- jQuery Mobile panel swipeClose用法及代码示例
- jQuery Mobile panel beforeclose用法及代码示例
- jQuery Mobile panel position用法及代码示例
- jQuery Mobile panel beforeopen用法及代码示例
- jQuery Mobile panel display用法及代码示例
- jQuery Mobile panel open用法及代码示例
- jQuery Mobile panel animate用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile panel toggle() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
