jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板位置选项来指定面板显示的屏幕一侧。此选项接受两个可能的值:“left” 或“right”。
用法:
使用位置选项初始化面板。
$( ".selector" ).panel({ position: "right" });
-
设置位置选项:
$( ".selector" ).panel( "option", "position", "right" );
-
获取位置选项:
var theme = $( ".selector" ).panel( "option", "position" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile 面板位置选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel position Option</h3>
<div role="main">
<a href="#divID" data-role="button"
data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel" id="divID" data-theme="b">
<div class="panel-content">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links" data-rel="close"
data-role="button" data-theme="c"
data-icon="delete"
data-inline="true">Close this panel</a>
</div>
</div>
<input type="button" id="Button"
value="Value of the position option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").panel({
position: "left"
});
$("#divID").panel("option", "position", "left");
$("#Button").on('click', function () {
var a = $("#divID").panel("option", "position");
$("#log").html(a);
});
});
</script>
</body>
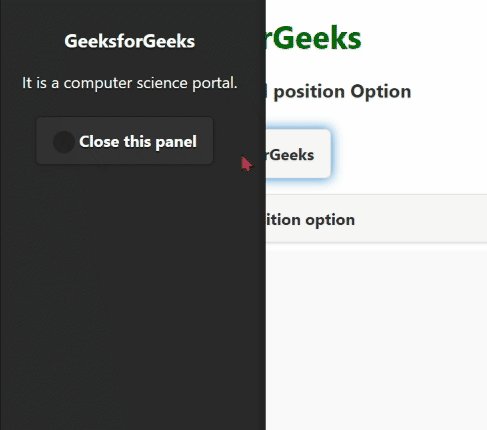
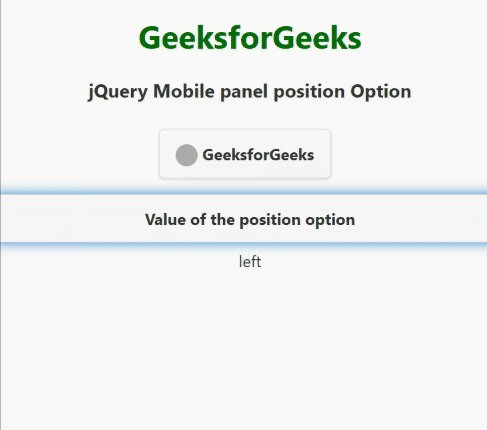
</html>输出:

jQuery Mobile 面板位置选项
参考: https://api.jquerymobile.com/panel/#option-position
相关用法
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile panel open()用法及代码示例
- jQuery Mobile panel close用法及代码示例
- jQuery Mobile panel disable用法及代码示例
- jQuery Mobile panel dismissible用法及代码示例
- jQuery Mobile panel defaults用法及代码示例
- jQuery Mobile panel theme用法及代码示例
- jQuery Mobile panel swipeClose用法及代码示例
- jQuery Mobile panel beforeclose用法及代码示例
- jQuery Mobile panel beforeopen用法及代码示例
- jQuery Mobile panel display用法及代码示例
- jQuery Mobile panel open用法及代码示例
- jQuery Mobile panel animate用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile panel position Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
