jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile 麵板位置選項來指定麵板顯示的屏幕一側。此選項接受兩個可能的值:“left” 或“right”。
用法:
使用位置選項初始化麵板。
$( ".selector" ).panel({ position: "right" });
-
設置位置選項:
$( ".selector" ).panel( "option", "position", "right" );
-
獲取位置選項:
var theme = $( ".selector" ).panel( "option", "position" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
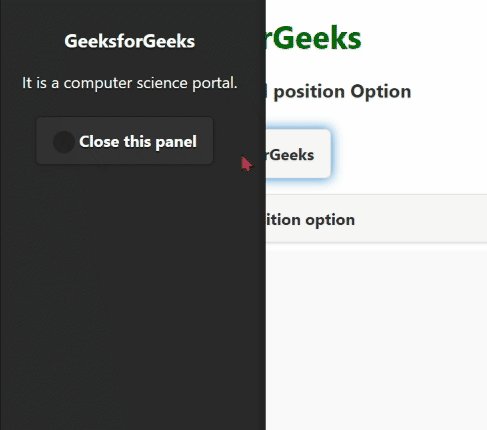
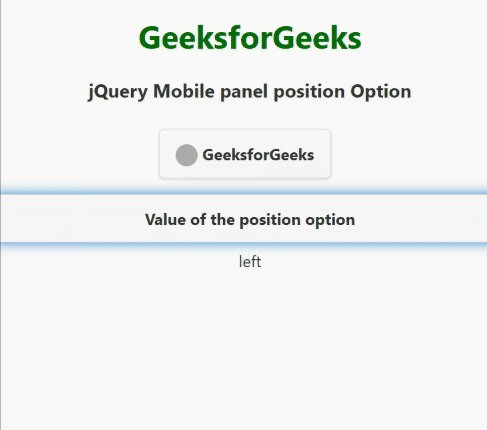
例子:此示例說明了 jQuery Mobile 麵板位置選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel position Option</h3>
<div role="main">
<a href="#divID" data-role="button"
data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel" id="divID" data-theme="b">
<div class="panel-content">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links" data-rel="close"
data-role="button" data-theme="c"
data-icon="delete"
data-inline="true">Close this panel</a>
</div>
</div>
<input type="button" id="Button"
value="Value of the position option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").panel({
position: "left"
});
$("#divID").panel("option", "position", "left");
$("#Button").on('click', function () {
var a = $("#divID").panel("option", "position");
$("#log").html(a);
});
});
</script>
</body>
</html>輸出:

jQuery Mobile 麵板位置選項
參考: https://api.jquerymobile.com/panel/#option-position
相關用法
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel close用法及代碼示例
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel dismissible用法及代碼示例
- jQuery Mobile panel defaults用法及代碼示例
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel open用法及代碼示例
- jQuery Mobile panel animate用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile panel position Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
