jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile 麵板默認選項。當此選項的值設置為 true 時,意味著其他小部件選項具有默認值,並導致 jQuery Mobile 的小部件自動增強代碼刪除從數據屬性檢索選項值的步驟。此選項有助於縮短啟動時間。布爾類型,默認值為 false。
句法:
使用默認選項初始化麵板。
$( ".selector" ).panel({ defaults: true });
-
設置默認選項:
$( ".selector" ).panel( "option", "defaults", true );
-
獲取默認選項:
var theme = $( ".selector" ).panel( "option", "defaults" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
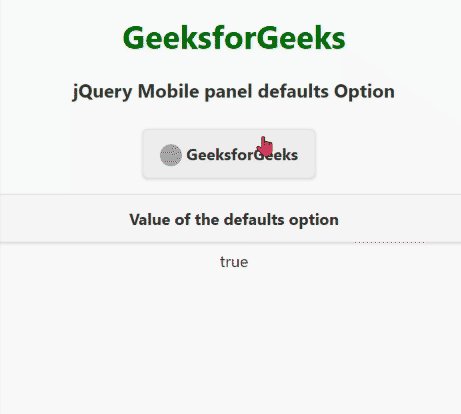
例子:此示例說明了 jQuery Mobile 麵板默認值選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel defaults Option</h3>
<div role="main">
<a href="#divID" data-role="button" data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel" id="divID" data-theme="b">
<div class="panel-content">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links" data-rel="close"
data-role="button" data-theme="c"
data-icon="delete"
data-inline="true">Close this panel</a>
</div>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").panel({
defaults: true
});
$("#divID").panel("option", "defaults", true);
$("#Button").on('click', function () {
var a = $("#divID").panel("option", "defaults");
$("#log").html(a);
});
});
</script>
</body>
</html>輸出:

jQuery Mobile 麵板默認選項
參考: https://api.jquerymobile.com/panel/#option-defaults
相關用法
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel dismissible用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel close用法及代碼示例
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel position用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel open用法及代碼示例
- jQuery Mobile panel animate用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile panel defaults Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
