jQuery Mobile 是一種基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
麵板是用於創建列、抽屜、可折疊菜單等的小部件。它們是非常靈活的小部件,可用於多種目的。
在這篇文章中,我們將學習jQuery 移動麵板可駁回的 選項。這可駁回的選項啟用或禁用隻需單擊麵板外部即可關閉麵板的函數。
用法: 這可駁回的 選項采用布爾值 值和語法如下。如果真的,我們可以關閉麵板 通過單擊麵板外部,反之亦然。
$("#gfgpanel").panel({
dismissible: false
});
-
獲取可駁回的選項。
var dismissible = $( ".selector" ) .panel( "option", "dismissible" ); -
設置可駁回的選項
$( ".selector" ).panel( "option", "dismissible", false );
CDN 鏈接:將以下 CDNS 用於 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下麵的例子中,我們有兩個麵板,一個麵板 將可解雇設置為錯誤的 另一個麵板設置為真的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h4>jQuery Mobile Panel dismissible Option</h4>
<a href="#gfgpanel1" data-role="button">
Open Panel 1</a>
<a href="#gfgpanel2" data-role="button">
Open Panel 2</a>
</div>
<div data-role="panel" id="gfgpanel1" data-dismissible="false">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel dismissible option is false</p>
<a href="#" data-rel="close" data-role="button">
Close panel
</a>
</div>
<div data-role="panel" id="gfgpanel2" data-dismissible="true"
data-position="right">
<div class="panel-content"></div>
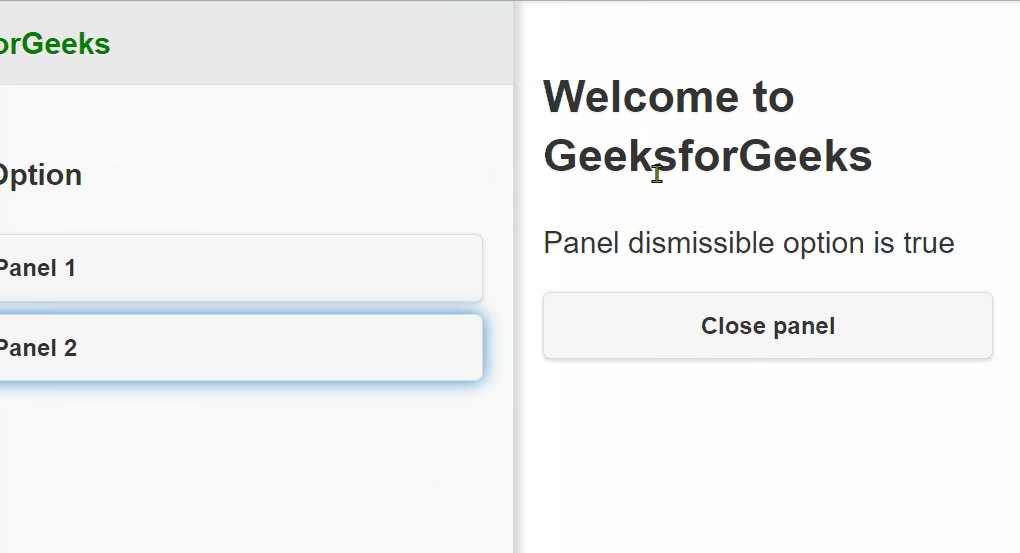
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel dismissible option is true</p>
<a href="#" data-rel="close" data-role="button">
Close panel
</a>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgpanel1").panel({
dismissible: false
});
$("#gfgpanel2").panel({
dismissible: true
});
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/panel/#option-dismissible
相關用法
- jQuery Mobile panel disable用法及代碼示例
- jQuery Mobile panel display用法及代碼示例
- jQuery Mobile panel defaults用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile panel open()用法及代碼示例
- jQuery Mobile panel close用法及代碼示例
- jQuery Mobile panel theme用法及代碼示例
- jQuery Mobile panel swipeClose用法及代碼示例
- jQuery Mobile panel beforeclose用法及代碼示例
- jQuery Mobile panel position用法及代碼示例
- jQuery Mobile panel beforeopen用法及代碼示例
- jQuery Mobile panel open用法及代碼示例
- jQuery Mobile panel animate用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile panel dismissible Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
