jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Rangeslider initSelector 選項。此選項的值是一個選擇器字符串,它根據此選項的值選擇元素,並在以下列表的每個元素上解釋指定的 Rangeslider 小部件。
用法:
使用指定的 initSelector 選項初始化 Rangeslider。
$( "Selector" ).rangeslider({
initSelector: "div.custom"
});
設置 initSelector 選項。
$( "Selector" ).rangeslider(
"option", "initSelector", "div.custom" );
獲取 initSelector 選項。
var initSelector = $( "Selector" )
.rangeslider( "option", "initSelector" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
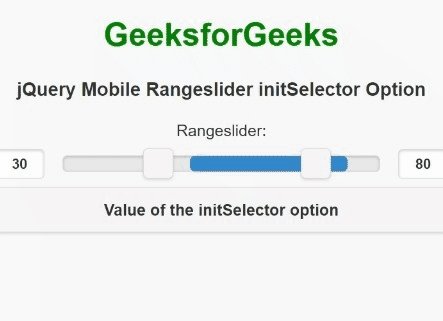
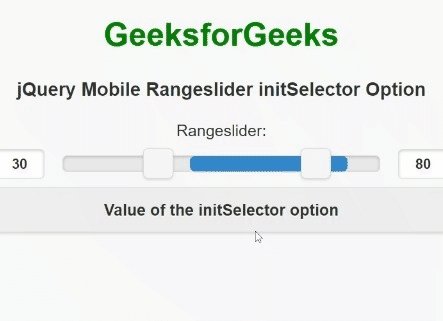
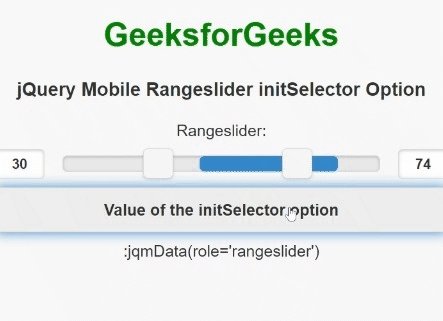
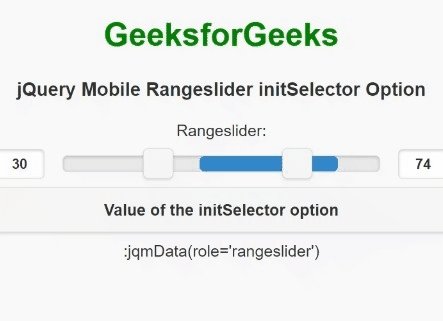
例子:此示例說明了 jQuery Mobile Rangeslider initSelector 選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider initSelector Option</h3>
<div data-role="rangeslider" id="divID">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">Rangeslider:</label>
<input name="range-slider-2" min="0"
max="100" value="80" type="range">
</div>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</center>
</div>
<script>
$(document).ready(function () {
$("#divID").rangeslider({
initSelector: ":jqmData(role='rangeslider')"
});
$("#divID").rangeslider("option", "initSelector",
":jqmData(role='rangeslider')");
$("#Button").on('click', function () {
var a = $("#divID")
.rangeslider("option", "initSelector");
$("#log").html(a);
});
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/rangeslider/#option-initSelector
相關用法
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Rangeslider option()用法及代碼示例
- jQuery Mobile Rangeslider refresh()用法及代碼示例
- jQuery Mobile Rangeslider disable()用法及代碼示例
- jQuery Mobile Rangeslider enable()用法及代碼示例
- jQuery Mobile Rangeslider create用法及代碼示例
- jQuery Mobile Rangeslider normalize用法及代碼示例
- jQuery Mobile Reflow refresh()用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQuery Mobile Rangeslider initSelector Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
