jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。在本文中,我們將了解 Mobile Rangeslider refresh() 方法。
Rangeslider 用於獲取給定範圍內的數據。它有兩個值,第一個值代表下限範圍,最後一個值代表上限範圍。 refresh() 方法用於重新渲染創建的範圍滑塊。
用法:
$('selector').rangeslider('refresh');
參數:該方法不接受任何參數。
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”https://code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
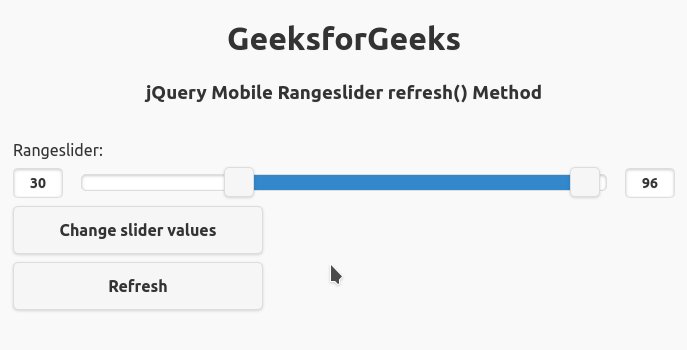
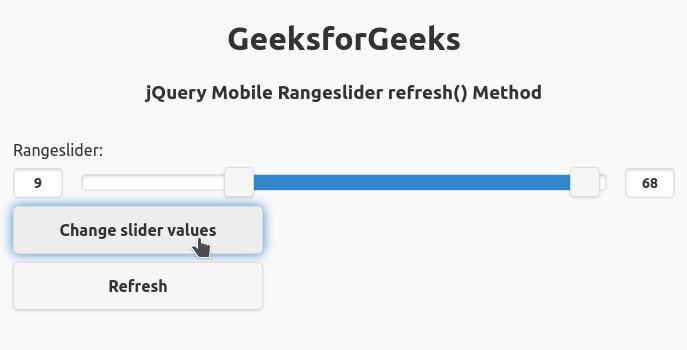
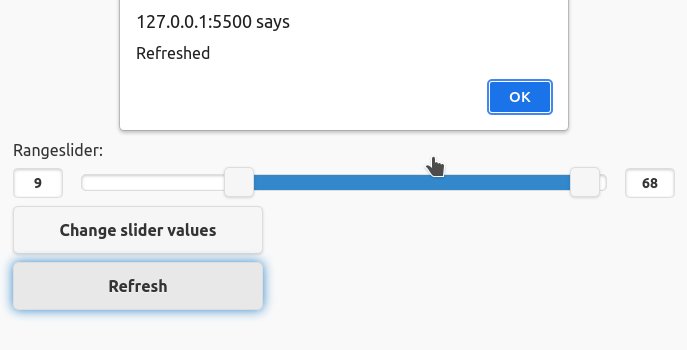
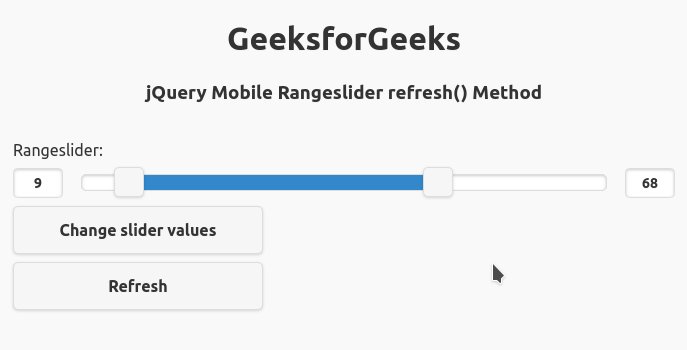
例子:在此示例中,我們首先更改範圍滑塊的值,然後調用 refresh() 方法將滑塊刷新為正確的值。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(document).ready(function () {
// Only refresh the values
$("#changeBtn").on('click', function () {
$("#range-slider-1").val(9);
$("#range-slider-2").val(68);
});
// Update the slider to reflect the new values
$("#refreshBtn").on('click', function () {
$("#GFG").rangeslider("refresh");
alert("Refreshed");
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Rangeslider
refresh() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="rangeslider" id="GFG">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
id="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
id="range-slider-2" min="0"
max="100" value="96" type="range">
</div>
<input type="button" id="changeBtn"
style="width: 250px;"
value="Change slider values">
<input type="button" id="refreshBtn"
style="width: 250px;"
value="Refresh">
</div>
</div>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/rangeslider/#method-refresh
相關用法
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Rangeslider option()用法及代碼示例
- jQuery Mobile Rangeslider disable()用法及代碼示例
- jQuery Mobile Rangeslider enable()用法及代碼示例
- jQuery Mobile Rangeslider create用法及代碼示例
- jQuery Mobile Rangeslider initSelector用法及代碼示例
- jQuery Mobile Rangeslider normalize用法及代碼示例
- jQuery Mobile Reflow refresh()用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
注:本文由純淨天空篩選整理自manojkumarreddymallidi大神的英文原創作品 jQuery Mobile Rangeslider refresh() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
