jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Rangeslider initSelector 选项。此选项的值是一个选择器字符串,它根据此选项的值选择元素,并在以下列表的每个元素上解释指定的 Rangeslider 小部件。
用法:
使用指定的 initSelector 选项初始化 Rangeslider。
$( "Selector" ).rangeslider({
initSelector: "div.custom"
});
设置 initSelector 选项。
$( "Selector" ).rangeslider(
"option", "initSelector", "div.custom" );
获取 initSelector 选项。
var initSelector = $( "Selector" )
.rangeslider( "option", "initSelector" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
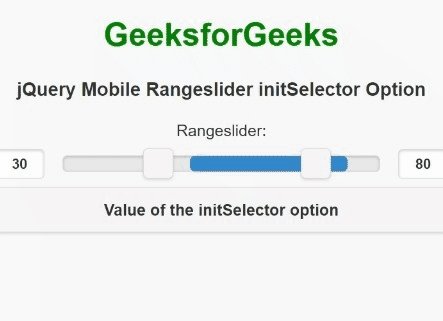
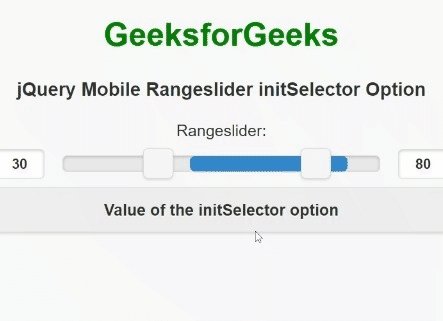
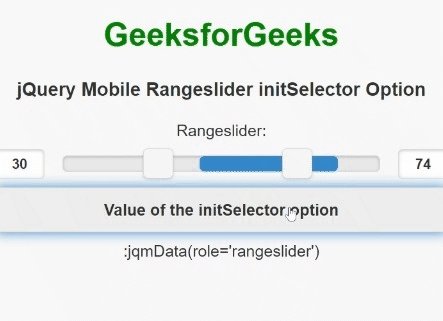
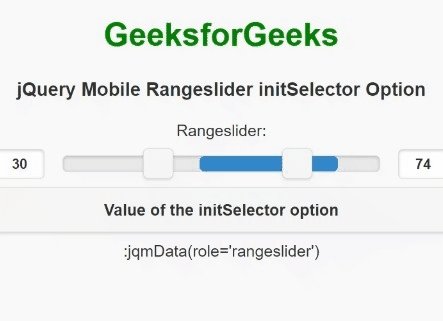
例子:此示例说明了 jQuery Mobile Rangeslider initSelector 选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider initSelector Option</h3>
<div data-role="rangeslider" id="divID">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">Rangeslider:</label>
<input name="range-slider-2" min="0"
max="100" value="80" type="range">
</div>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</center>
</div>
<script>
$(document).ready(function () {
$("#divID").rangeslider({
initSelector: ":jqmData(role='rangeslider')"
});
$("#divID").rangeslider("option", "initSelector",
":jqmData(role='rangeslider')");
$("#Button").on('click', function () {
var a = $("#divID")
.rangeslider("option", "initSelector");
$("#log").html(a);
});
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/rangeslider/#option-initSelector
相关用法
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Rangeslider option()用法及代码示例
- jQuery Mobile Rangeslider refresh()用法及代码示例
- jQuery Mobile Rangeslider disable()用法及代码示例
- jQuery Mobile Rangeslider enable()用法及代码示例
- jQuery Mobile Rangeslider create用法及代码示例
- jQuery Mobile Rangeslider normalize用法及代码示例
- jQuery Mobile Reflow refresh()用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQuery Mobile Rangeslider initSelector Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
