jQuery 移动 是一个基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。这范围滑块jQuery Mobile 的小部件是一个双手柄滑块。滑块有一个分钟和一个最大限度要设置的值,我们可以从之间的范围中进行选择分钟和最大限度.
在本文中,我们将实现 jQuery Mobile Rangeslider 规范化事件。只要旋钮重叠,就会触发此事件。在这种情况下,输入值会被标准化。指定回调来对此类事件执行任何操作。
用法:创建规范化事件的回调函数如下:
$("#divID").rangeslider({
normalize: function(event, ui)
{
// Your code
},
});
参数:它接受一个包含一个参数的回调函数。
- event: 它接受事件类型值。
CDN 链接:将以下 CDN 用于 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
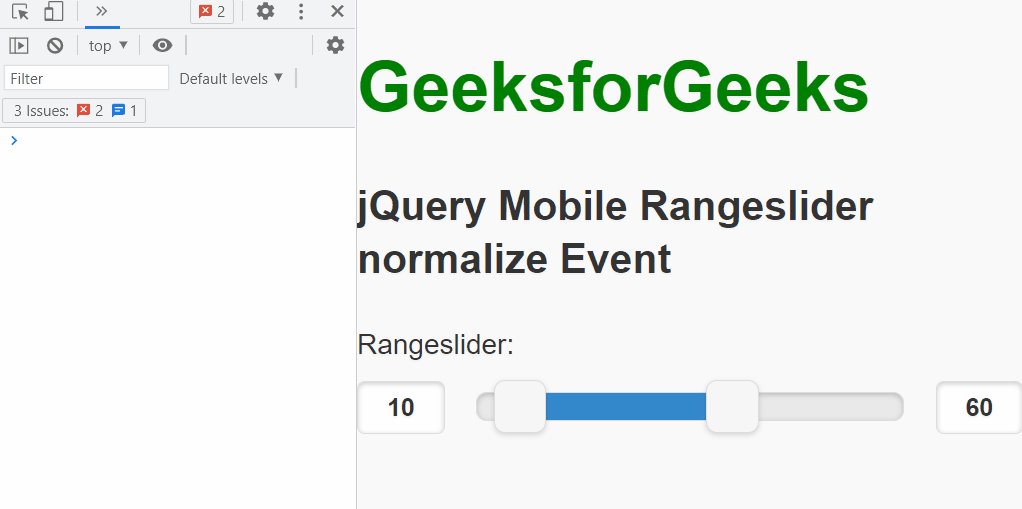
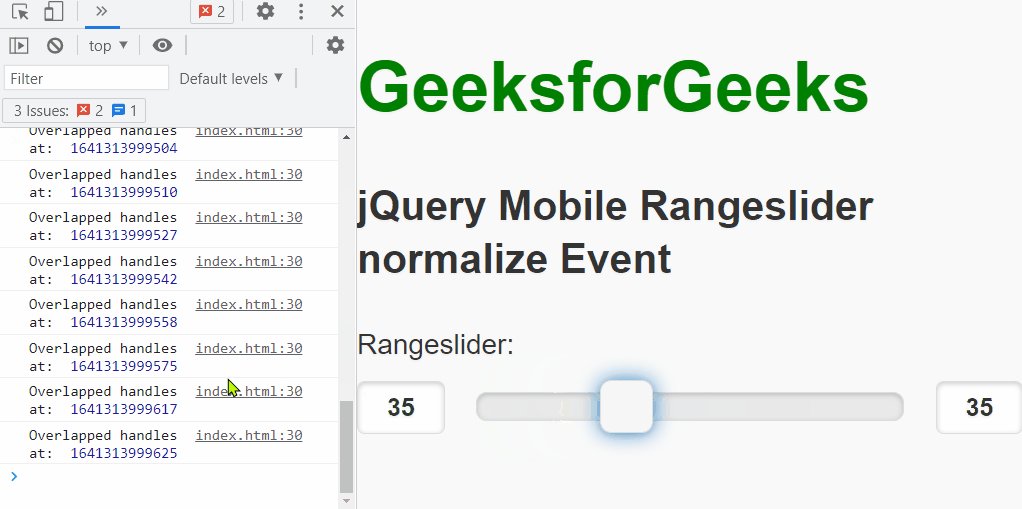
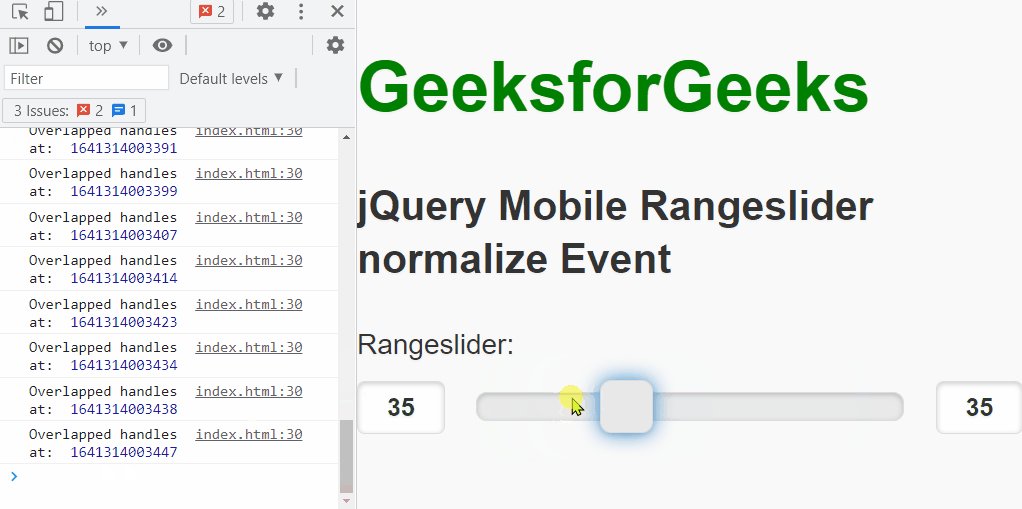
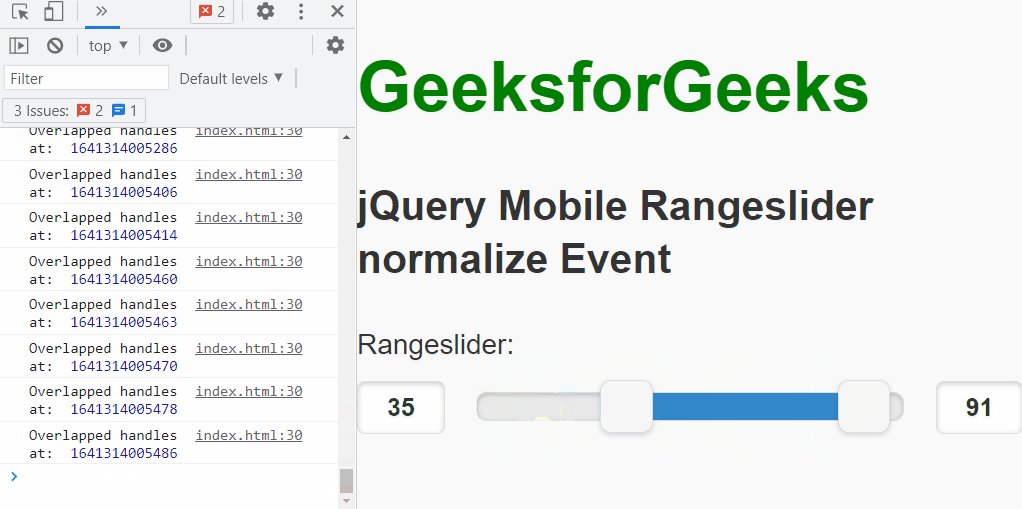
示例:在此示例中,我们将记录时间 当正常化事件被触发时 即当范围滑块的旋钮重叠时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider normalize event</h3>
<div data-role="rangeslider" id="divID">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="10" type="range">
<label for="range-slider-2" id="name">
Rangeslider:
</label>
<input name="range-slider-2" min="0"
max="100" value="60" type="range">
</div>
<script>
$(document).ready(function() {
$("#divID").rangeslider({
normalize: function(event, ui) {
console.log("Overlapped handles at: ",
new Date().getTime());
},
});
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/rangeslider/#event-normalize
相关用法
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Rangeslider option()用法及代码示例
- jQuery Mobile Rangeslider refresh()用法及代码示例
- jQuery Mobile Rangeslider disable()用法及代码示例
- jQuery Mobile Rangeslider enable()用法及代码示例
- jQuery Mobile Rangeslider create用法及代码示例
- jQuery Mobile Rangeslider initSelector用法及代码示例
- jQuery Mobile Reflow refresh()用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Rangeslider normalize Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
