jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI Accordion heightStyle选项用于控制每个面板的手风琴的高度。它的可能值为“auto”,“fill”,“content”。
用法:
$( ".selector" ).accordion({
heightStyle:"fill"
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").accordion({
heightStyle:"content"
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Accordion heightStyle Option</h3>
<br><br>
<div id="gfg">
<h3>GFG</h3>
<div>
GeeksforGeeks<br>GeeksforGeeks<br>
GeeksforGeeks<br>GeeksforGeeks<br>
GeeksforGeeks
</div>
<h3>Geeks</h3>
<div>
GeeksforGeeks<br>GeeksforGeeks<br>
GeeksforGeeks
</div>
<h3>GeeksforGeeks</h3>
<div>Welcome to GeeksforGeeks</div>
</div>
</body>
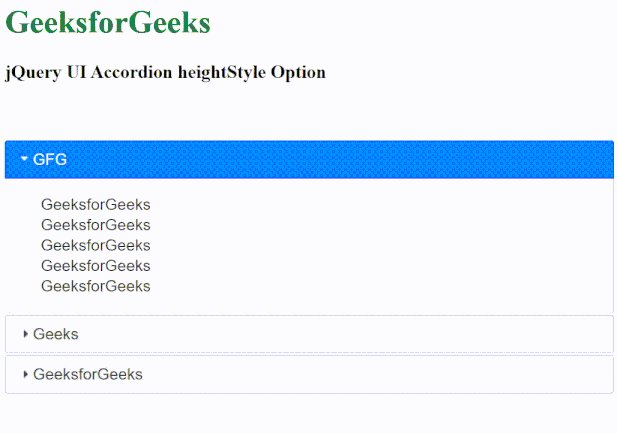
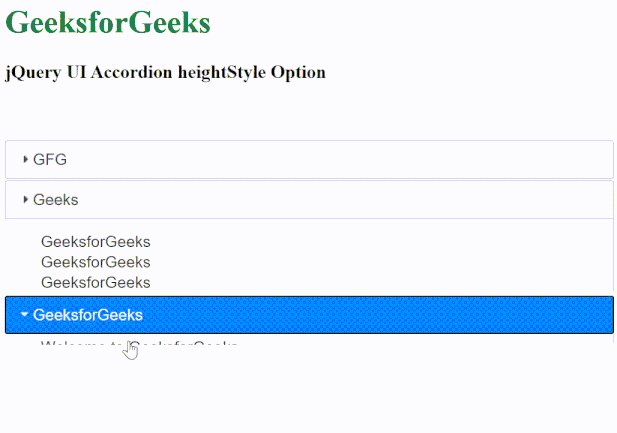
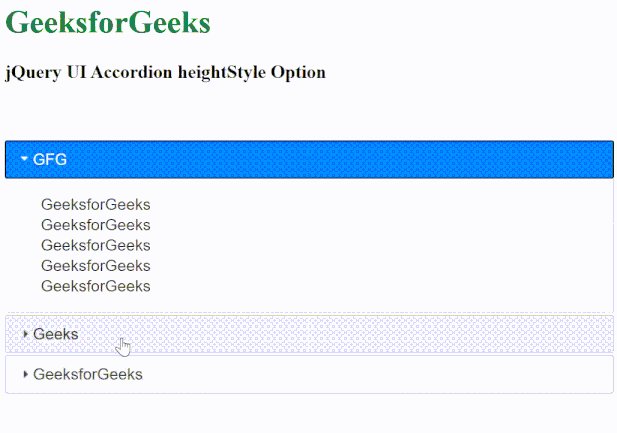
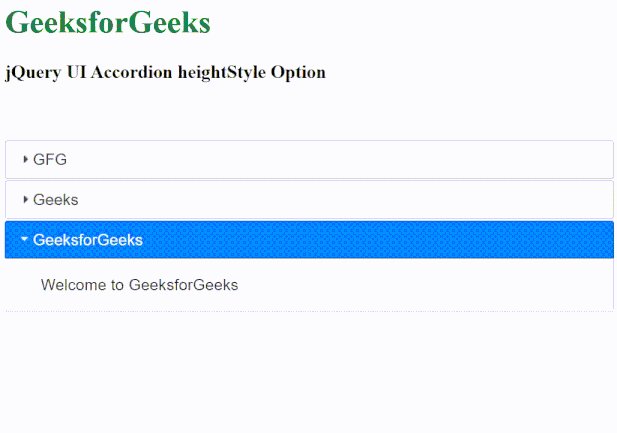
</html>输出:

相关用法
- jQuery UI Tabs heightStyle用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI Accordion animate用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Accordion active用法及代码示例
- jQuery UI Accordion Collapsible用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery UI Accordion event用法及代码示例
- jQuery UI Accordion icons用法及代码示例
- jQuery UI Accordion header用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Accordion disable()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Accordion heightStyle Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
