在本文中,我们将看到如何在手风琴中使用 header 选项。标题选项用于设置将用作手风琴标题菜单的标签。
方法:首先,添加项目所需的jQuery Mobile脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ header:"h2" }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | header Accordion</b>
<br>
<br>
<div id="gfg">
<h2>GFG</h2>
<div>GeeksforGeeks</div>
<h2>Geeks</h2>
<div>GeeksforGeeks</div>
</div>
</body>
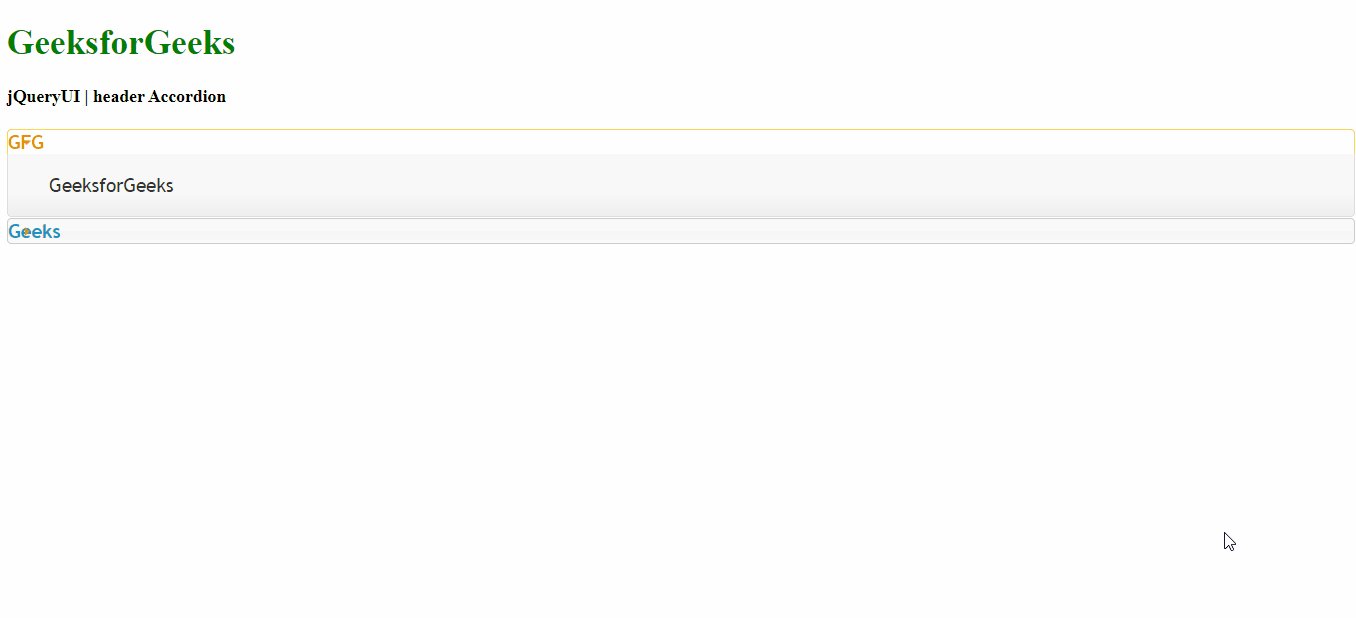
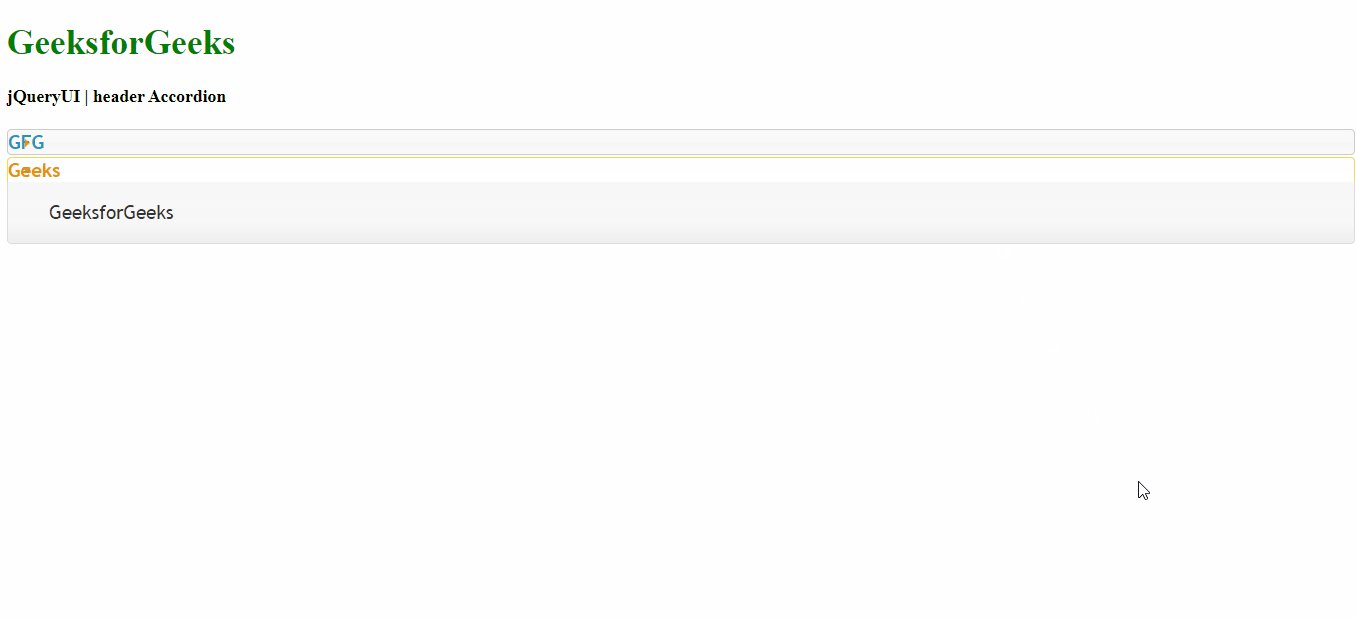
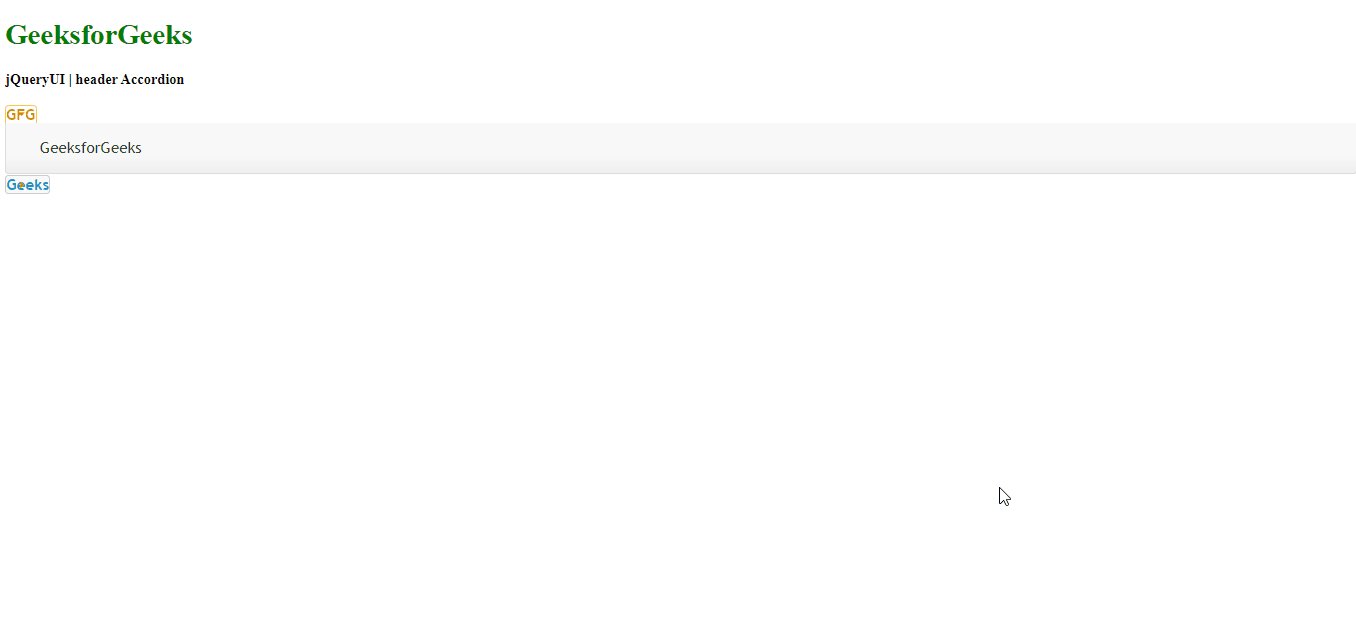
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ header:"h7" }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | header Accordion</b>
<br>
<br>
<div id="gfg">
<h7>GFG</h7>
<div>GeeksforGeeks</div>
<h7>Geeks</h7>
<div>GeeksforGeeks</div>
</div>
</body>
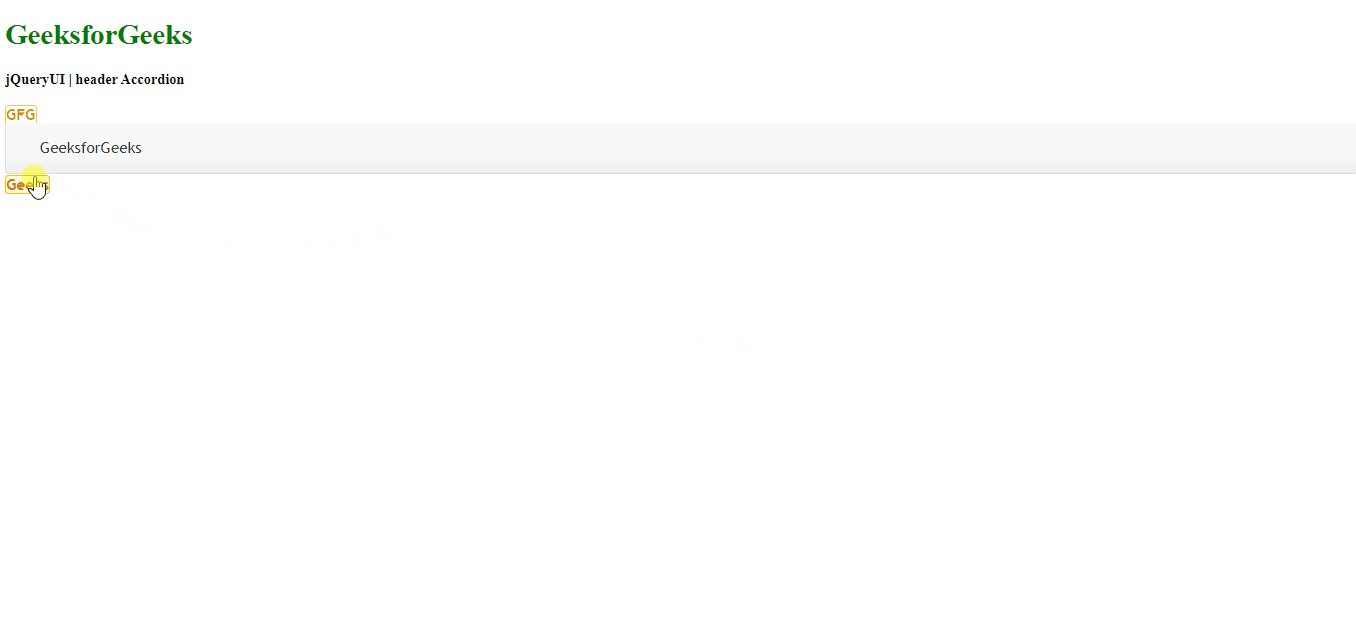
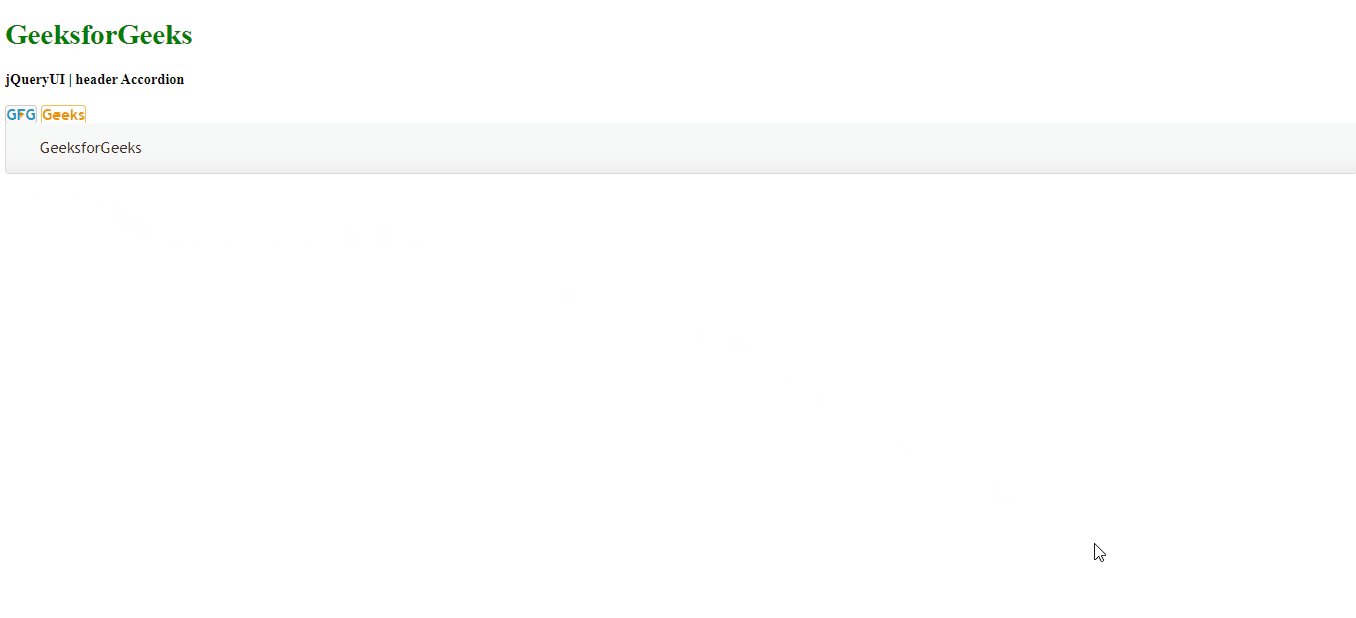
</html输出:

相关用法
- jQuery UI Accordion event用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery UI Accordion Collapsible用法及代码示例
- jQuery UI Accordion active用法及代码示例
- jQuery UI Accordion icons用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI Accordion heightStyle用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Accordion animate用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQueryUI Accordion header Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
