手风琴主动选项指示访问页面时要打开手风琴菜单的哪个索引。默认情况下,该值为0,即第一个菜单面板。
值:
- 布尔值:设置为 false 时将折叠所有面板。
- 整数:从零开始的索引,用于设置要激活的面板。值也可以为负。
方法:首先,添加项目所需的jQuery Mobile脚本。
<link rel=’stylesheet’ href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ active:1 }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Active Accordion</b>
<br>
<br>
<div id="gfg">
<h3>GFG</h3>
<div>GeeksforGeeks</div>
<h3>Geeks</h3>
<div>GeeksforGeeks</div>
</div>
</body>
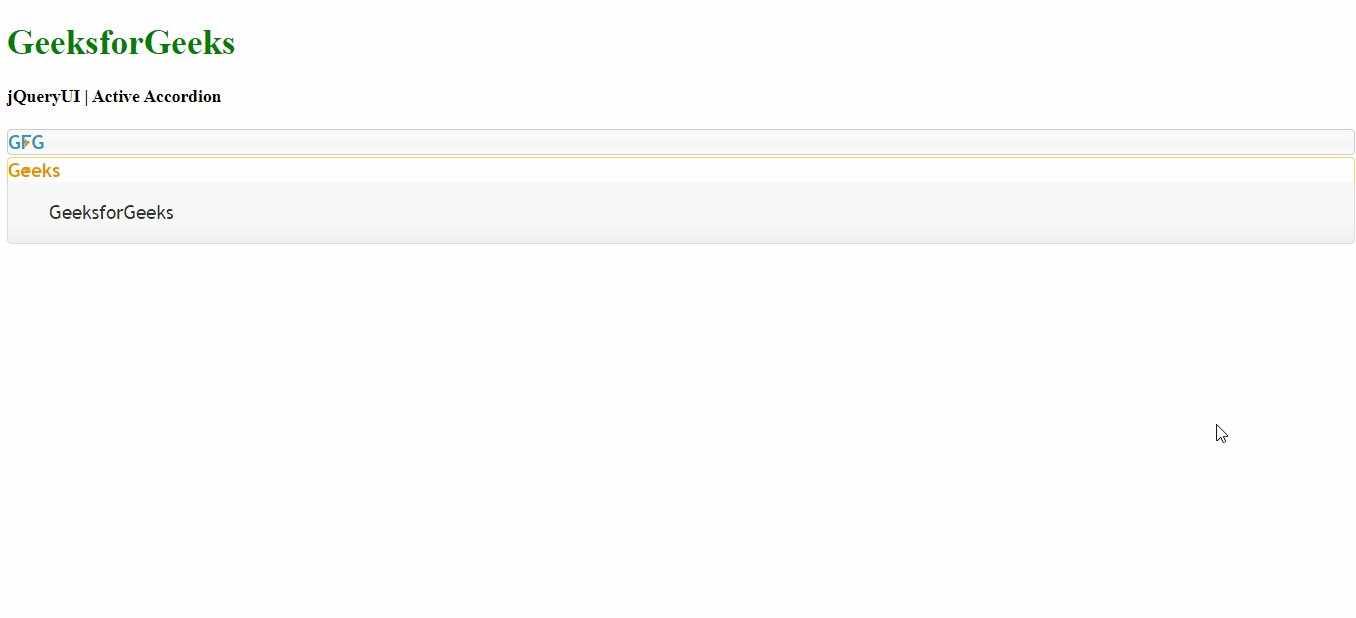
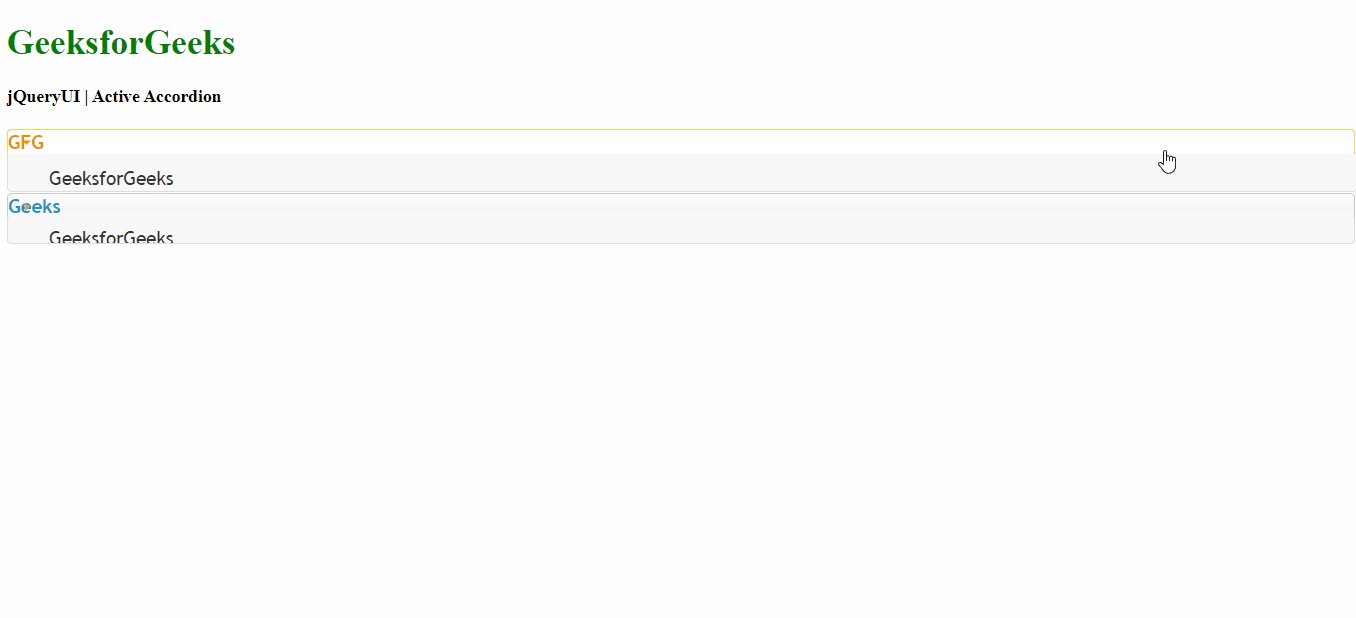
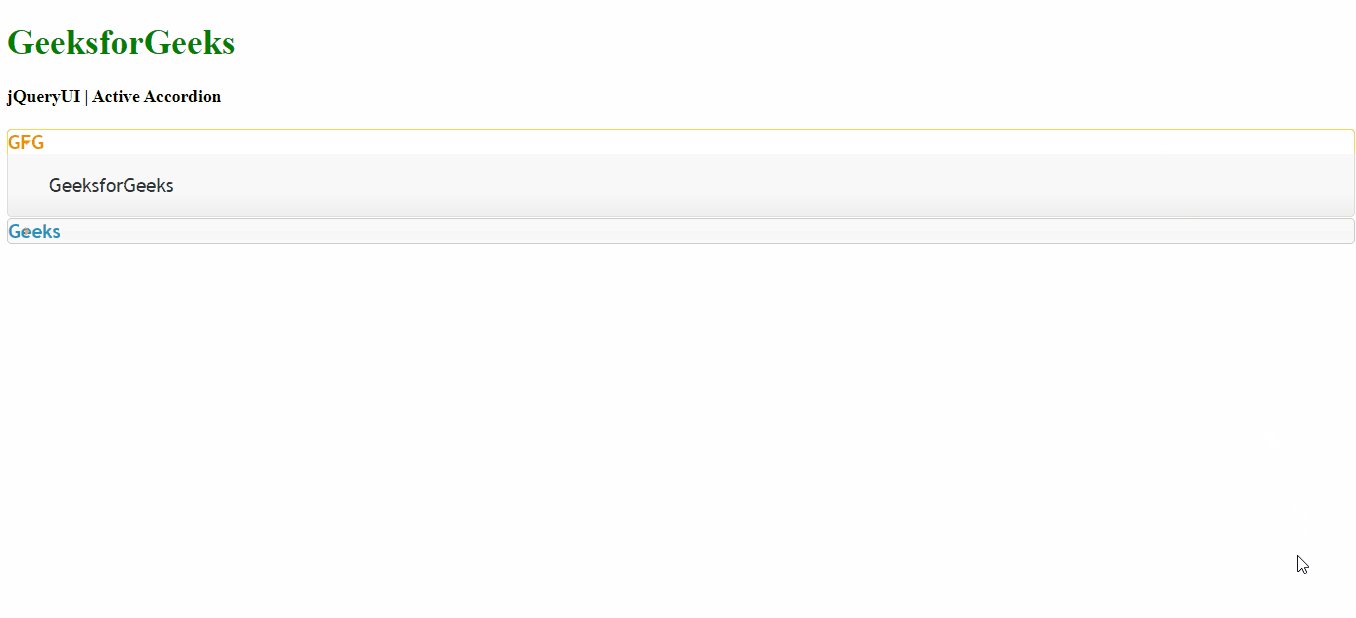
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css"/>
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion(
{ active:false }
);
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Active Accordion</b>
<br>
<br>
<div id="gfg">
<h3>A</h3>
<div>A</div>
<h3>B</h3>
<div>B</div>
<h3>C</h3>
<div>C</div>
</div>
</body>
</html>输出:

相关用法
- jQuery UI Accordion event用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery UI Accordion Collapsible用法及代码示例
- jQuery UI Accordion icons用法及代码示例
- jQuery UI Accordion header用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI Accordion heightStyle用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Accordion animate用法及代码示例
- jQuery UI Tabs active用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQueryUI Accordion active Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
