jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery JavaScript 库实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
jQuery 用户接口可选宽容选项用于确定使用哪种模式来测试套索是否应选择一个项目。套索可以引用通过拖动框来选择的元素。它是字符串类型,默认值为“touch”。
以下是可能的值:
- fit:指定套索何时与项目完全重叠。
- touch:它指定套索何时与项目重叠任何特定的量。
用法:
使用公差选项初始化可选元素:
$( "Selector" ).selectable({ tolerance: "fit" });
- 获取默认选项:
var tolerance = $( "Selector" ).selectable( "option", "tolerance" );
- 设置默认选项:
$( "Selector" ).selectable( "option", "tolerance", "fit" );
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery Mobile Selectable 的使用宽容选项.
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
<script>
$(document).ready(function() {
$("#Button").on('click', function() {
var tolerance = $("#list").selectable(
"option", "tolerance");
$("#gfg").html(tolerance);
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable tolerance Option</h3>
<ul id="list" style="list-style: none">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<input type="button"
id="Button"
value="Value of the tolerance option">
<h4>
<span id="gfg"></span>
</h4>
</center>
<script>
$(document).ready(function() {
$("#list").selectable();
});
</script>
</body>
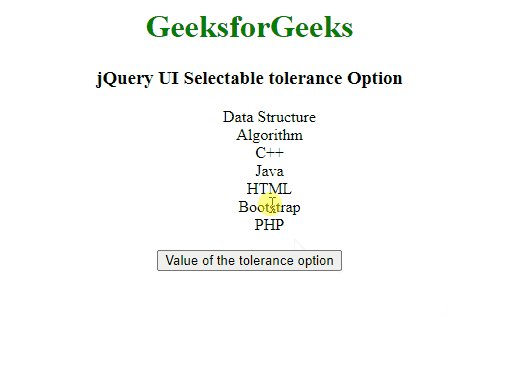
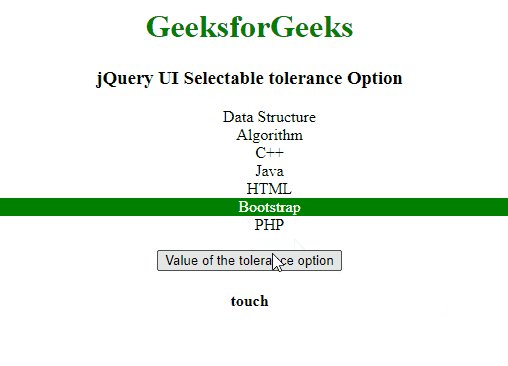
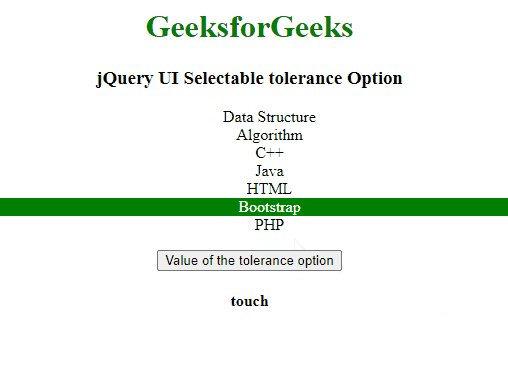
</html>输出:

参考:https://api.jqueryui.com/selectable/#option-tolerance
相关用法
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable refresh()用法及代码示例
- jQuery UI Selectable widget()用法及代码示例
- jQuery UI Selectable unselecting用法及代码示例
- jQuery UI Selectable instance()用法及代码示例
- jQuery UI Selectable filter用法及代码示例
- jQuery UI Selectable distance用法及代码示例
- jQuery UI Selectable option()用法及代码示例
- jQuery UI Selectable appendTo用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Selectable tolerance Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
