jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery JavaScript 库实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
jQuery UI 可选择过滤器选项用于匹配将由选择者创建的子元素
用法:
使用过滤器选项初始化可选元素:
$( "Selector" ).selectable({
filter: "li"
});
-
获取过滤器选项:
var filter = $( "Selector" ).selectable( "option", "filter" );
-
设置过滤器选项:
"$( "Selector" ).selectable( "option", "filter", "li");
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery UI 可选过滤器选项。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
#Button
{
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 50px;
width: 50%;
background:green;
}
</style>
<script>
$(document).ready(function() {
$("#Button").on('click', function() {
var tolerance = $("#list").selectable(
"option", "filter");
$("#gfg").html(tolerance);
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable filter Option</h3>
<ul id="list" style="list-style: none">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<input type="button"
id="Button"
value="Value of the filter option">
<h3>
<span id="gfg"></span>
</h3>
</center>
<script>
$(document).ready(function() {
$("#list" ).selectable({
filter: 'li'
});
$("#list").selectable("enable");
});
</script>
</body>
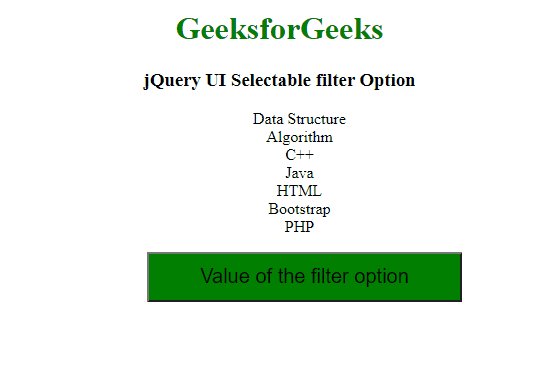
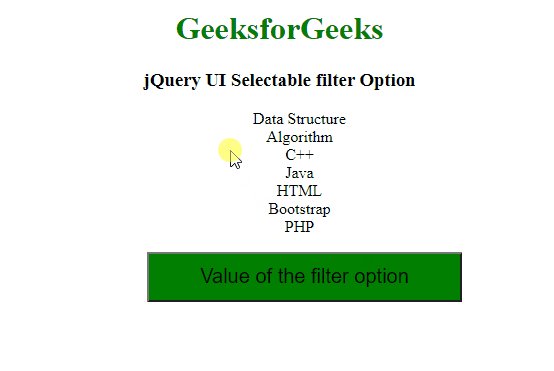
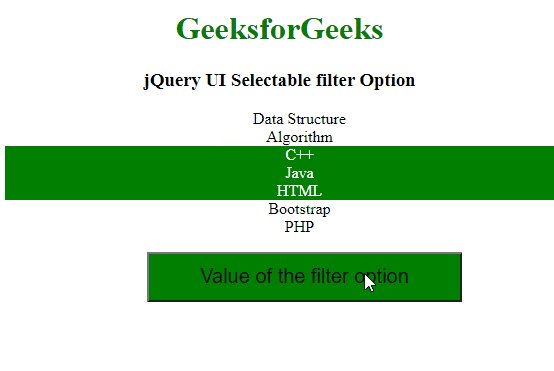
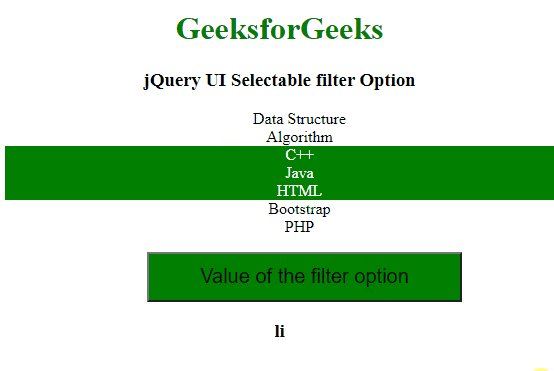
</html> 输出:

jQuery UI 可选过滤器选项
参考:https://api.jqueryui.com/selectable/#option-filter
相关用法
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable refresh()用法及代码示例
- jQuery UI Selectable widget()用法及代码示例
- jQuery UI Selectable unselecting用法及代码示例
- jQuery UI Selectable instance()用法及代码示例
- jQuery UI Selectable tolerance用法及代码示例
- jQuery UI Selectable distance用法及代码示例
- jQuery UI Selectable option()用法及代码示例
- jQuery UI Selectable appendTo用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Selectable filter Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
