jQueryresize()method 是一种内置方法,在浏览器窗口更改其大小时使用,resize() 方法会在元素大小更改时触发事件,允许您根据新尺寸执行操作或应用样式。
用法:
$(selector).resize(function)
参数:该方法接受单个参数函数这是可选的。它用于指定调用调整大小事件时要运行的函数。
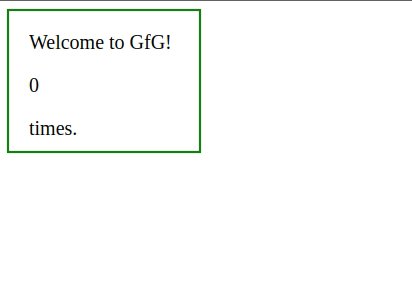
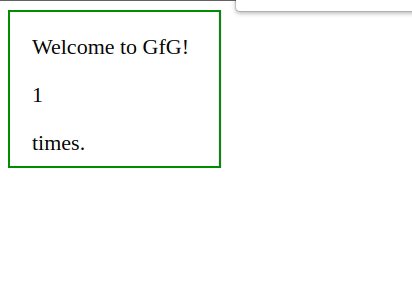
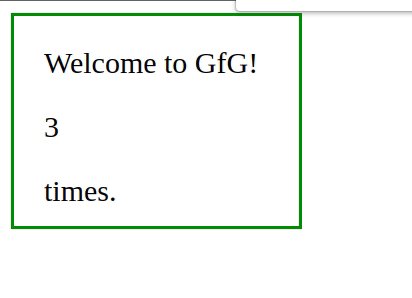
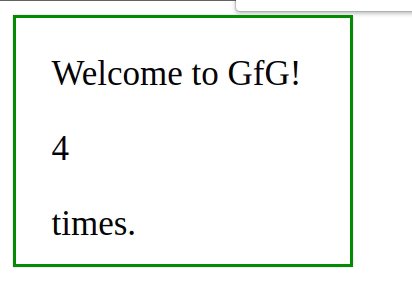
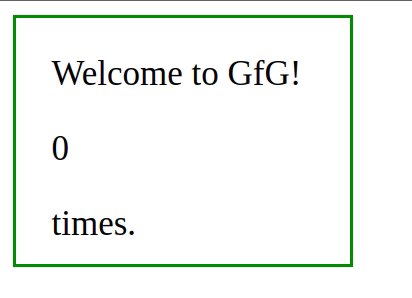
示例 1:在此示例中,我们将使用resize()方法增加文本的大小。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The resize method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
x = 0;
$(document).ready(function () {
$(window).resize(function () {
$("p").text(x += 1);
});
});
</script>
<style>
div {
width: 150px;
height: 100px;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- press "ctrl" and "+" key together
and see the effect -->
Welcome to GfG!
<br>
<p>0</p>
times.
</div>
</body>
</html>输出:

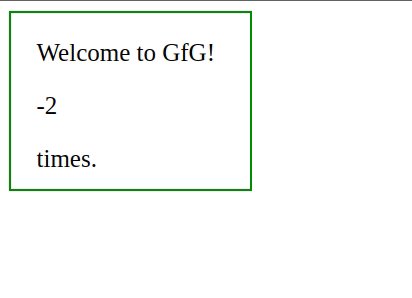
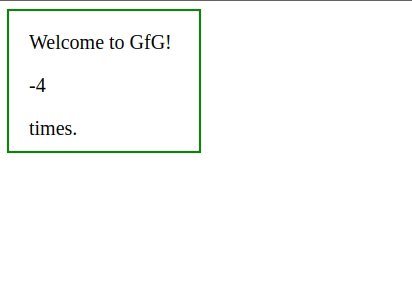
示例 2:在此示例中,我们将使用resize()方法减小文本的大小。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The resize method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
x = 0;
$(document).ready(function () {
$(window).resize(function () {
$("p").text(x -= 1);
});
});
</script>
<style>
div {
width: 150px;
height: 100px;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- press "ctrl" and "-" key together
and see the effect -->
Welcome to GfG!
<br>
<p>0</p>
times.
</div>
</body>
</html>输出:

相关用法
- JQuery resize()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery ready()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery removeClass()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery replaceAll()用法及代码示例
- JQuery replaceWith()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery show()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery resize() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
