offset()方法是jQuery中的内置方法,用于设置或返回所选元素的偏移坐标。
用法:
$(selector).offset()
- 参数:参数不需要。
$(selector).offset({top:value, left:value})
- 参数:设置偏移量时需要该参数。
$(selector).offset( function(index, offset) )
- 参数:该方法使用函数设置偏移量。此方法中使用的参数是可选的。 index参数用于返回设置元素的位置,offset参数用于返回所选元素的坐标。
返回值:该方法返回匹配元素的坐标。
下面的示例说明了 jQuery 中的 offset() 方法:
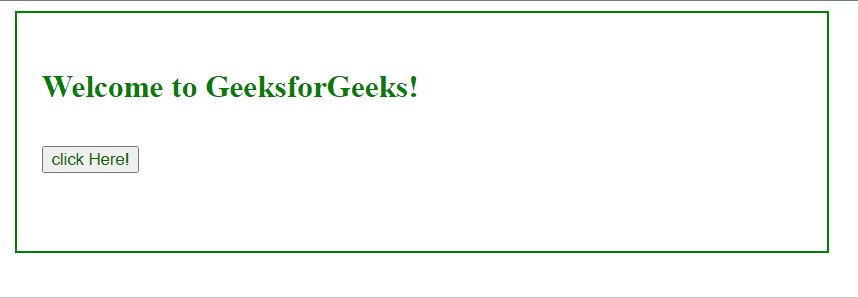
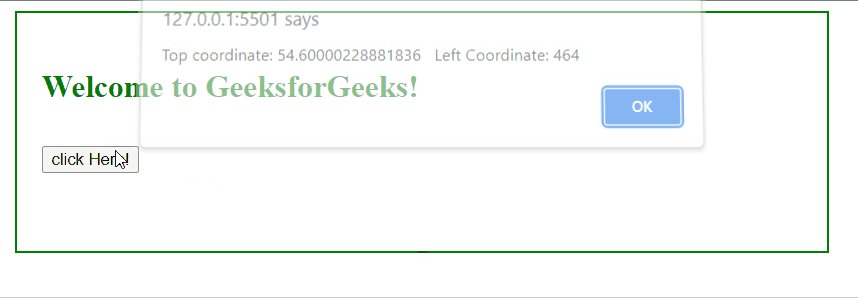
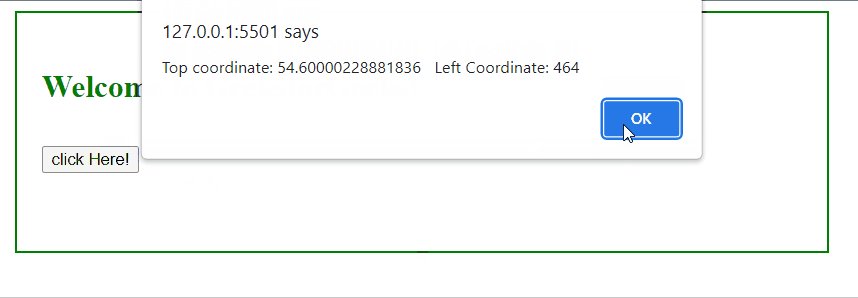
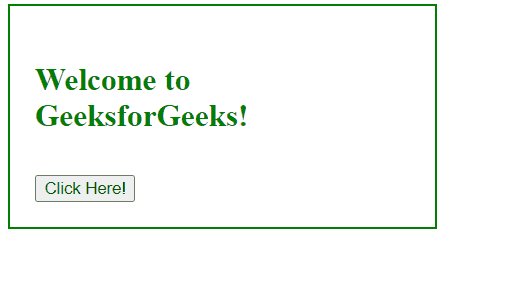
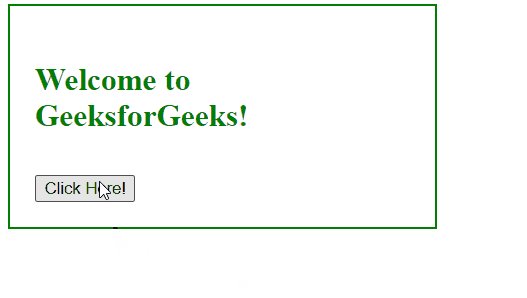
示例 1:在下面的代码中,这将返回第一个匹配元素的坐标。
html
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
let Geek = $("p").offset();
alert("Top coordinate: " + Geek.top +
" Left Coordinate: " + Geek.left);
});
});
</script>
<style>
body {
display: flex;
justify-content: center;
}
div {
width: 40%;
min-height: 150px;
padding: 20px;
font-size: 25px;
border: 2px solid green;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<!-- Click on paragraph -->
<div>
<p>Welcome to GeeksforGeeks!</p>
<button>click Here!</button>
</div>
</body>
</html>输出:

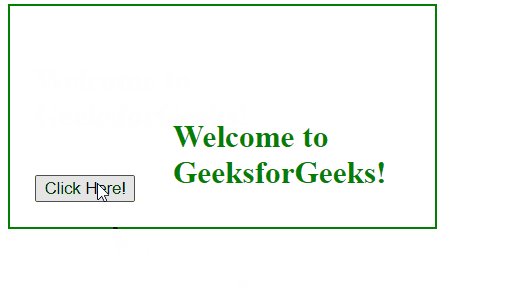
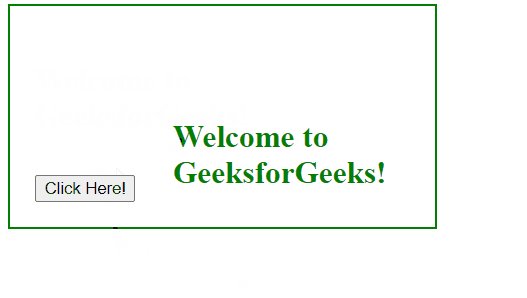
示例 2:这是 jQuery offset() 方法的示例。
html
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").offset({ top: 100, left: 140 });
});
});
</script>
<style>
div {
width: 300px;
min-height: 100px;
color: green;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- Click on paragraph -->
<p>Welcome to GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>输出:

相关用法
- JQuery offset()用法及代码示例
- JQuery offsetParent()用法及代码示例
- JQuery off()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery outerWidth()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery outerHeight()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery offset() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
