offset()方法是jQuery中的內置方法,用於設置或返回所選元素的偏移坐標。
用法:
$(selector).offset()
- 參數:參數不需要。
$(selector).offset({top:value, left:value})
- 參數:設置偏移量時需要該參數。
$(selector).offset( function(index, offset) )
- 參數:該方法使用函數設置偏移量。此方法中使用的參數是可選的。 index參數用於返回設置元素的位置,offset參數用於返回所選元素的坐標。
返回值:該方法返回匹配元素的坐標。
下麵的示例說明了 jQuery 中的 offset() 方法:
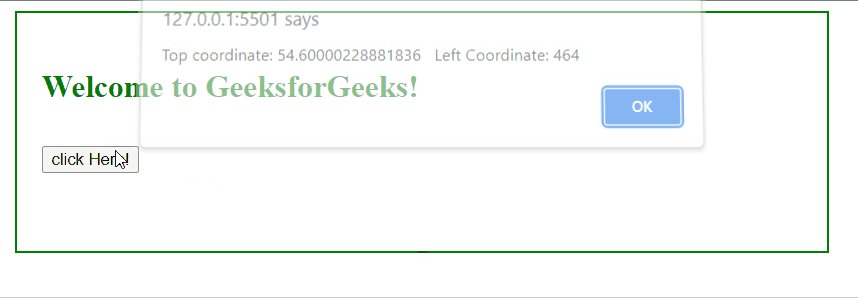
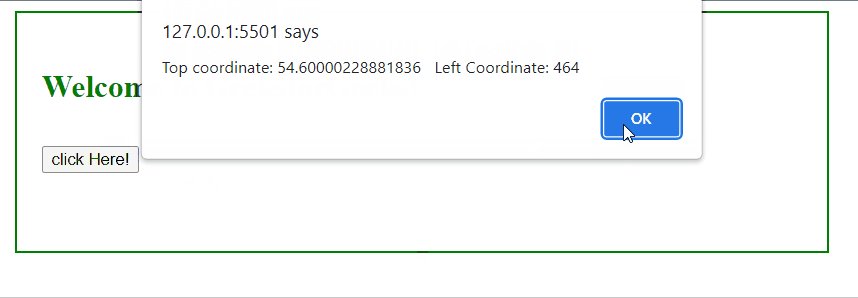
示例 1:在下麵的代碼中,這將返回第一個匹配元素的坐標。
html
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
let Geek = $("p").offset();
alert("Top coordinate: " + Geek.top +
" Left Coordinate: " + Geek.left);
});
});
</script>
<style>
body {
display: flex;
justify-content: center;
}
div {
width: 40%;
min-height: 150px;
padding: 20px;
font-size: 25px;
border: 2px solid green;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<!-- Click on paragraph -->
<div>
<p>Welcome to GeeksforGeeks!</p>
<button>click Here!</button>
</div>
</body>
</html>輸出:

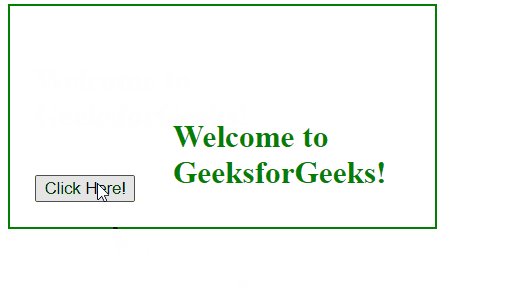
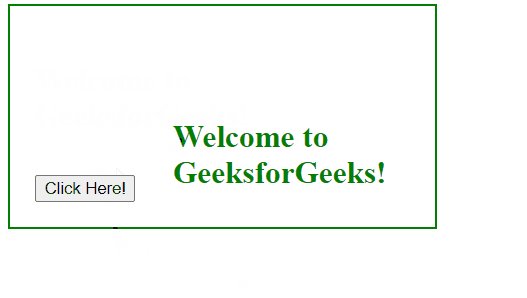
示例 2:這是 jQuery offset() 方法的示例。
html
<!DOCTYPE html>
<html>
<head>
<title>The offset Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").offset({ top: 100, left: 140 });
});
});
</script>
<style>
div {
width: 300px;
min-height: 100px;
color: green;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- Click on paragraph -->
<p>Welcome to GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>輸出:

相關用法
- JQuery offset()用法及代碼示例
- JQuery offsetParent()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery outerWidth()用法及代碼示例
- JQuery odd()用法及代碼示例
- JQuery outerHeight()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery offset() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
