jQuerymousedown()method 是一种内置方法,当在所选元素上按下鼠标左键时该方法起作用。
用法:
$(selector).mousedown(function)
参数:该函数接受单个参数函数这是可选的。它用于指定调用 mousedown 事件时要运行的函数。
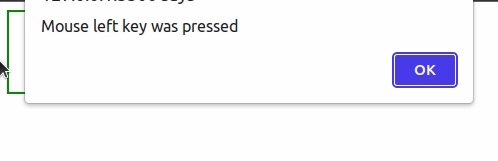
示例 1:此示例说明了 jQuery 中的mousedown() 方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The mousedown Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").mousedown(function () {
alert("Mouse left key was pressed");
});
});
</script>
<style>
div {
width: 200px;
height: 40px;
font-weight: bold;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- click on this button and pop up will appear-->
<div>
Welcome to GeeksforGeeks!
</div>
</body>
</html>输出:

示例 2:在此示例中,我们将使用mousedown()方法更改背景颜色。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The mousedown Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").mousedown(function () {
$("div").css(
"background-color", "green");
});
});
</script>
<style>
div {
width: 200px;
height: 40px;
font-weight: bold;
border: 2px solid black;
padding: 20px;
}
</style>
</head>
<body>
<!-- click on this button to change the background color-->
<div>
Welcome to GeeksforGeeks!
</div>
</body>
</html>输出:

相关文章:
相关用法
- JQuery mousedown()用法及代码示例
- JQuery mouseenter()用法及代码示例
- JQuery mouseleave()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery mouseout()用法及代码示例
- JQuery mouseover()用法及代码示例
- JQuery mouseup()用法及代码示例
- JQuery merge()用法及代码示例
- JQuery makeArray()用法及代码示例
- JQuery map()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery mousedown() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
