HTML DOM TableHeader rowSpan属性用于设置或返回rowspan属性的值。 HTML中的rowspan属性指定单元格应跨越的行数。
用法:
- 它返回rowspan属性。
tableheaderObject.rowSpan
- 它用于设置rowSpan属性。
tableheaderObject.rowSpan = number
属性值:它包含值(即number),该值指定单元格应跨越的行数。
返回值:它返回一个数字值,该值表示单元格应跨越的行数。
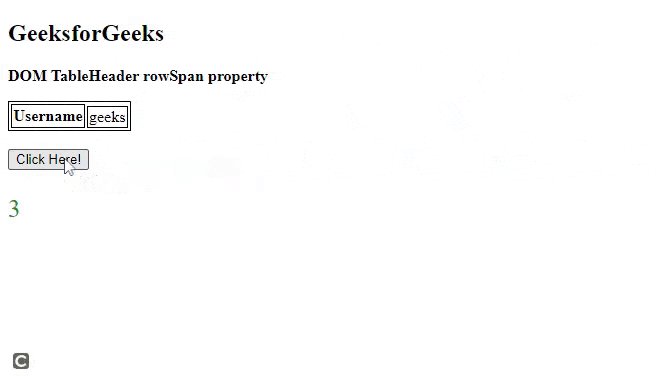
范例1:本示例返回一个rowpan属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader rowSpan property</b>
<table>
<tr>
<th id="headerID" rowspan="3"
abbr="GeeksforGeeks">
Username
</th>
</tr>
<tr>
<td>geeks</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="paraID" style="font-size:25px;color:green">
</p>
<!-- Script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById("headerID").rowSpan;
document.getElementById("paraID").innerHTML = tab;
}
</script>
</body>
</html>输出:

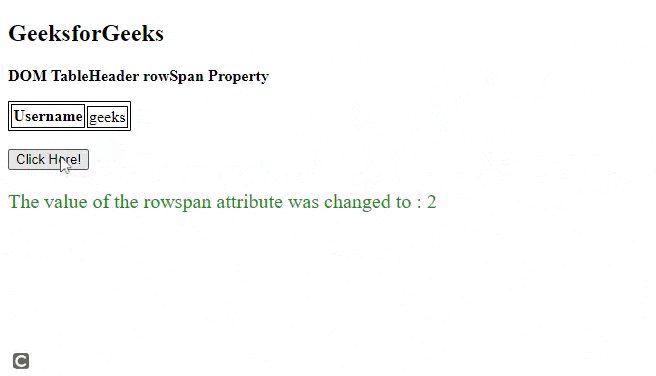
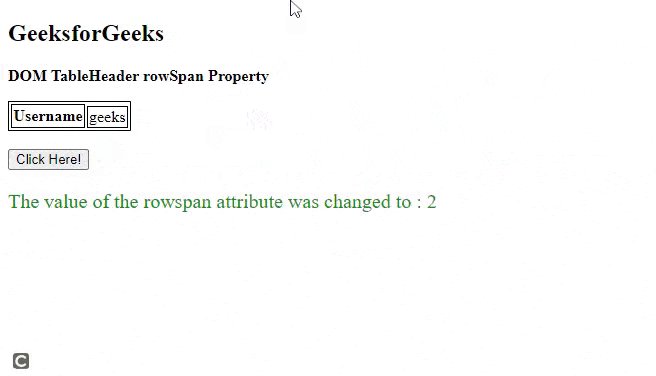
范例2:下面的代码用于设置rowSpan属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader rowSpan Property</b>
<table>
<tr>
<th id="headerID" rowspan="3"
abbr="GeeksforGeeks">
Username
</th>
</tr>
<tr>
<td>geeks</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="paraID" style="font-size:20px;color:green">
</p>
<!-- script to access th element -->
<script>
function myGeeks() {
var tab =
document.getElementById("headerID").rowSpan = "2";
document.getElementById("paraID").innerHTML
= "The value of the rowspan attribute was changed to:" + tab;
}
</script>
</body>
</html>输出

相关用法
- HTML TableData rowSpan用法及代码示例
- HTML TableHeader abbr用法及代码示例
- HTML TableHeader cellIndex用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader colSpan属性用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML rowspan属性用法及代码示例
- HTML <th> rowspan属性用法及代码示例
- HTML <td> rowspan属性用法及代码示例
- HTML5 MathML rowspan属性用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TableHeader rowSpan Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
