HTML DOM TableHeader colSpan属性用于设置或返回colspan属性的值。 colspan属性定义标题单元格应该跨越的列数。
用法:
- 它返回colSpan属性。
tableheaderObject.colSpan
- 它用于设置colSpan属性。
tableheaderObject.colSpan = number
属性值:它包含单个值,即表示标题单元格应该跨越的列数的数字。
返回值:它返回一个表示列数的数值。
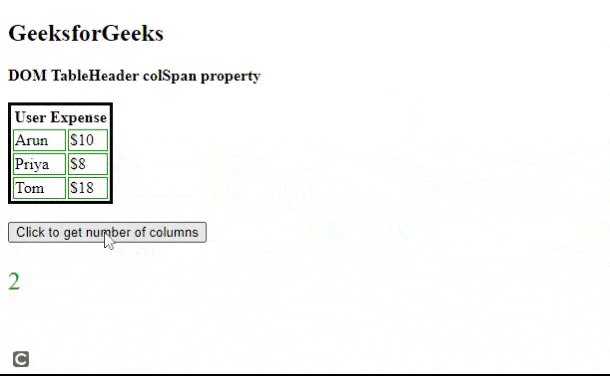
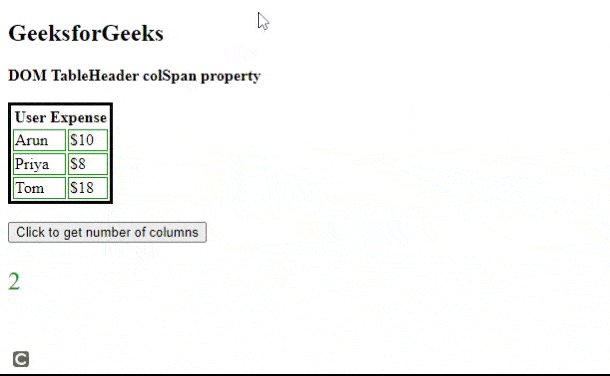
范例1:本示例返回colSpan属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table{
border:3px solid black;
}
td{
border:1px solid green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader colSpan property</b>
<br/><br/>
<table>
<tr>
<th id="tableHeaderID" colspan="2">
User Expense
</th>
</tr>
<tr>
<td>Arun</td>
<td>$10</td>
</tr>
<tr>
<td>Priya</td>
<td>$8</td>
</tr>
<tr>
<td>Tom</td>
<td>$18</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click to get number of columns
</button>
<p id="paraID"
style="font-size:25px;
color:green">
</p>
<!-- script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById(
"tableHeaderID").colSpan;
document.getElementById(
"paraID").innerHTML = tab;
}
</script>
</body>
</html> 输出:

colSpan属性
范例2:下面的代码用于设置colSpan属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table
{
border:2px solid black;
}
td {
border:1px solid green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader colSpan Property</b>
<br/><br/>
<table>
<tr>
<th id="tableHeaderID" colspan="2">
User Expense
</th>
</tr>
<tr>
<td>Arun</td>
<td>$10</td>
</tr>
<tr>
<td>Priya</td>
<td>$8</td>
</tr>
<tr>
<td>Tom</td>
<td>$18</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click to get value of colspan
</button>
<p id="paraID"
style="font-size:20px;
color:green">
</p>
<!-- script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById(
"tableHeaderID").colSpan="4";
document.getElementById(
"paraID").innerHTML =
"The value of the colspan attribute was changed to: "
+ tab;
}
</script>
</body>
</html>输出:

colSpan属性
支持的浏览器:
- 谷歌浏览器
- Edge
- 火狐浏览器
- Opera
- Safari
相关用法
- HTML TableData colSpan用法及代码示例
- HTML TableHeader abbr用法及代码示例
- HTML TableHeader cellIndex用法及代码示例
- HTML DOM TableHeader rowSpan属性用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML colspan属性用法及代码示例
- HTML <th> colspan属性用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TableHeader colSpan Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
