HTML中的colspan属性指定单元格应跨越的列数。它允许单个表单元格跨越一个以上单元格或一列的宽度。它提供与电子表格程序(如Excel)中的“merge cell”相同的函数。
用法:在创建HTML表时,可以与<td>和<th>元素一起使用。
- <td>:当与<td>标记一起使用时,colspan属性确定其应跨越的标准单元格数。
用法:<td colspan = "value">table content...</td>
该值指定单元格填充的列数。该值必须是整数。
例:
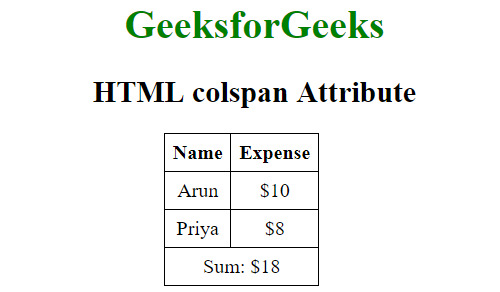
<!DOCTYPE html> <html> <head> <title>HTML colspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; text-align:center; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <h2>HTML colspan Attribute</h2> <table> <tr> <th>Name</th> <th>Expense</th> </tr> <tr> <td>Arun</td> <td>$10</td> </tr> <tr> <td>Priya</td> <td>$8</td> </tr> <!-- The last row --> <tr> <!-- This td will span two columns, that is a single column will take up the space of 2 --> <td colspan="2">Sum:$18</td> </tr> </table> </center> </body> </html>输出:

- <th>:当与<th>标记一起使用时,colspan属性确定其应跨越的标题单元格的数量。
用法:<th colspan = "value">table content...</th>
该值指定单元格填充的列数。该值必须是整数。例子:
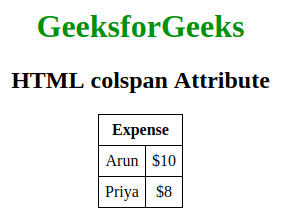
<!DOCTYPE html> <html> <head> <title>HTML colspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; text-align:center; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <h2>HTML colspan Attribute</h2> <table> <tr> <th colspan="2">Expense</th> </tr> <tr> <td>Arun</td> <td>$10</td> </tr> <tr> <td>Priya</td> <td>$8</td> </tr> </table> </center> </body> </html>输出:

支持的浏览器:colspan属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <th> colspan属性用法及代码示例
- HTML TableData colSpan用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | colspan Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
