HTML中的colspan屬性指定單元格應跨越的列數。它允許單個表單元格跨越一個以上單元格或一列的寬度。它提供與電子表格程序(如Excel)中的“merge cell”相同的函數。
用法:在創建HTML表時,可以與<td>和<th>元素一起使用。
- <td>:當與<td>標記一起使用時,colspan屬性確定其應跨越的標準單元格數。
用法:<td colspan = "value">table content...</td>
該值指定單元格填充的列數。該值必須是整數。
例:
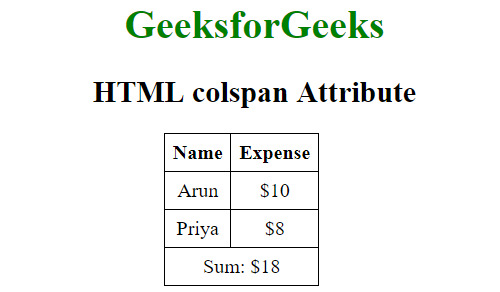
<!DOCTYPE html> <html> <head> <title>HTML colspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; text-align:center; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <h2>HTML colspan Attribute</h2> <table> <tr> <th>Name</th> <th>Expense</th> </tr> <tr> <td>Arun</td> <td>$10</td> </tr> <tr> <td>Priya</td> <td>$8</td> </tr> <!-- The last row --> <tr> <!-- This td will span two columns, that is a single column will take up the space of 2 --> <td colspan="2">Sum:$18</td> </tr> </table> </center> </body> </html>輸出:

- <th>:當與<th>標記一起使用時,colspan屬性確定其應跨越的標題單元格的數量。
用法:<th colspan = "value">table content...</th>
該值指定單元格填充的列數。該值必須是整數。例子:
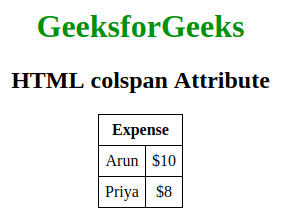
<!DOCTYPE html> <html> <head> <title>HTML colspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; text-align:center; } </style> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks</h1> <h2>HTML colspan Attribute</h2> <table> <tr> <th colspan="2">Expense</th> </tr> <tr> <td>Arun</td> <td>$10</td> </tr> <tr> <td>Priya</td> <td>$8</td> </tr> </table> </center> </body> </html>輸出:

支持的瀏覽器:colspan屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <th> colspan屬性用法及代碼示例
- HTML TableData colSpan用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | colspan Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
