HTML中的<th> colspan屬性用於指定標頭單元格應跨越的列數。
用法:
<th colspan="number">
屬性值:它包含單個值數字,該數字值包含用於設置標題單元格應跨越的列數的數字值。
例:此示例說明了<th>標記中colspan屬性的用法。
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute</title>
<style>
table, th, td {
border:1px solid black;
border-collapse:collapse;
padding:6px;
}
</style>
</head>
<body>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h2>HTML <th>colspan Attribute</h2>
<table>
<tr>
<th colspan="2">Expense</th>
</tr>
<tr>
<td>Arun</td>
<td>$10</td>
</tr>
<tr>
<td>Priya</td>
<td>$8</td>
</tr>
</table>
</body>
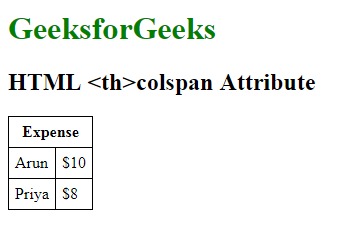
</html> 輸出:

支持的瀏覽器:下麵列出了HTML <th> colspan屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML colspan屬性用法及代碼示例
- HTML TableData colSpan用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <th> colspan Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
