Video seekable属性用于返回TimeRanges对象。 TimeRanges对象用于表示可供用户搜索的视频范围。可用于搜索即移动播放位置的视频的time-range称为可搜索范围。如果视频是非流式视频,则通常甚至可以在视频被缓存之前就在视频中的任何位置进行搜索。 “可搜索的视频”属性是只读属性。
对象属性的时间范围是:
- length:用于获取视频播放范围的数量
- start(index):用于获取播放范围的开始位置
- end(index):用于获取播放范围的结束位置
用法:
videoObject.seekable
以下示例程序旨在说明视频可搜索属性。
例:在几秒钟内获得视频的第一个可搜索范围。
<!DOCTYPE html>
<html>
<head>
<title>
Video seekable Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Video seekable Property
</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>To return the seeable range of the video,
double click the "Return Range" button.</p>
<button ondblclick="My_Video()"
type="button">
Return Range
</button>
<p id="test"></p>
<script>
function My_Video() {
var v = document.getElementById("Test_Video");
document.getElementById("test").innerHTML =
"Start Point:" + v.seekable.start(0) +
" End Point:" + v.seekable.end(0);
}
</script>
</body>
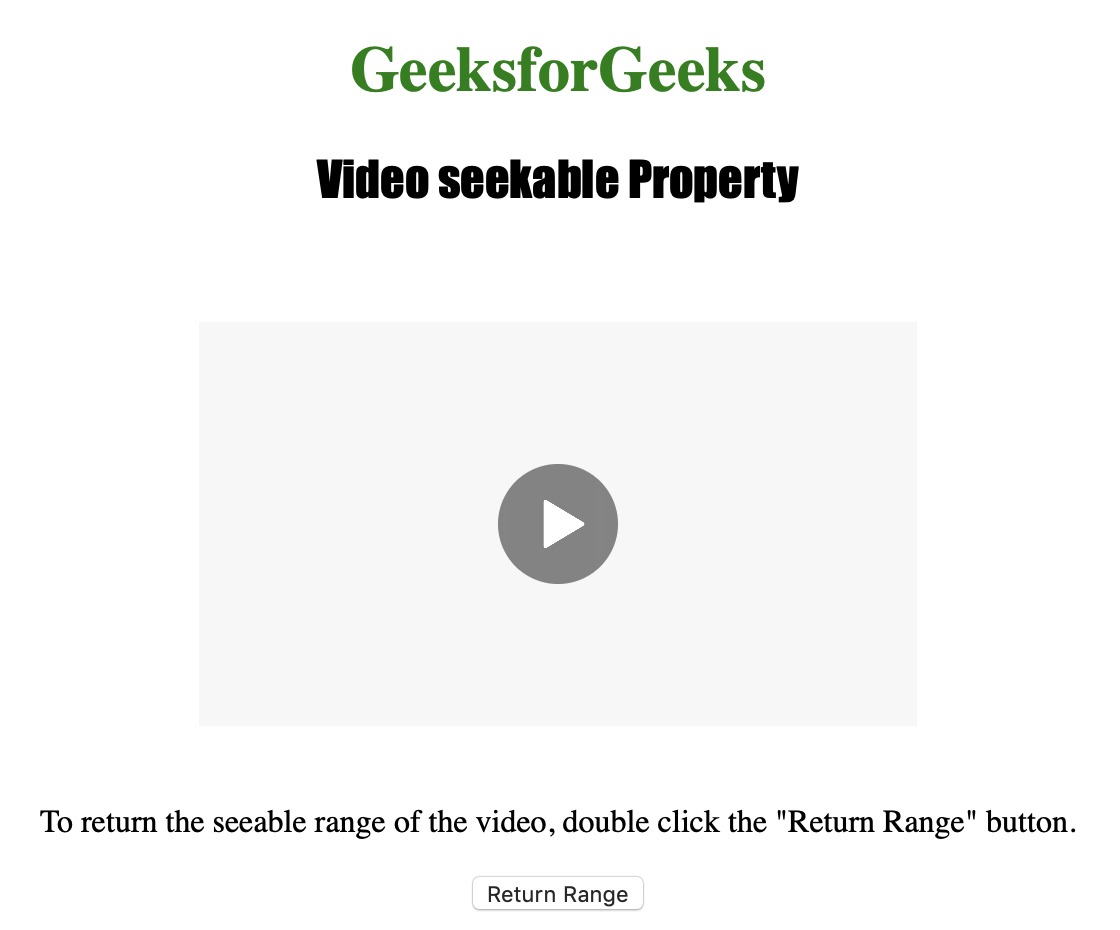
</html>输出:
- 在单击按钮之前:

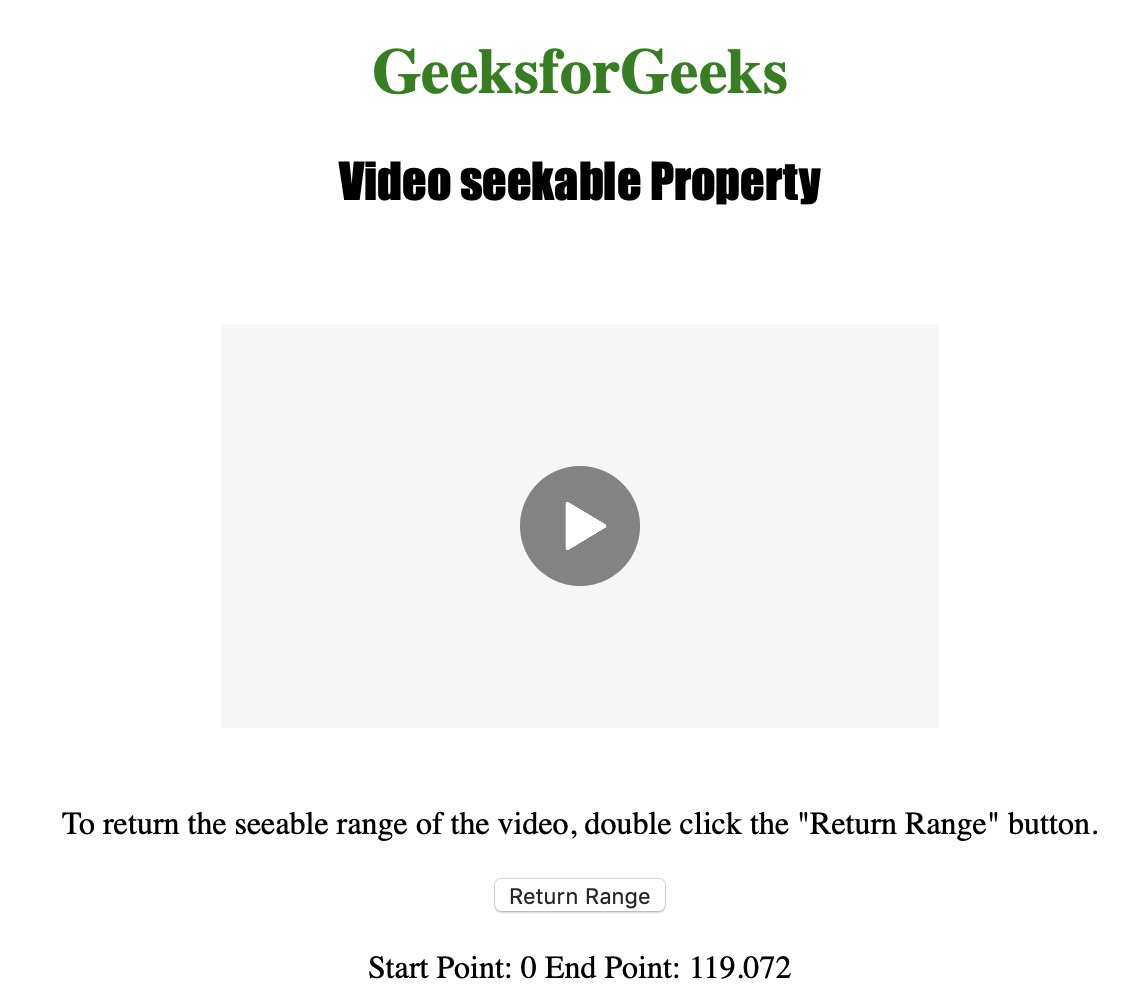
- 单击按钮后:

支持的浏览器:HTML支持的浏览器| DOM视频可搜索属性如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio seekable用法及代码示例
- HTML Video src用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video preload用法及代码示例
- HTML Video muted用法及代码示例
- HTML Video poster用法及代码示例
- HTML Video videoTracks用法及代码示例
- HTML Video playbackRate用法及代码示例
- HTML Video readyState用法及代码示例
- HTML Video textTracks用法及代码示例
- HTML Video Seeking用法及代码示例
- HTML Video height用法及代码示例
- HTML Video volume用法及代码示例
- HTML Video ended用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video seekable Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
