“视频音量”属性用于设置或返回视频的音频音量。 “视频音量”属性接受的值的范围介于0.0(静音)和1.0(最大)之间。
用法:
- 返回音量属性:
videoObject.volume
- 设置音量属性:
videoObject.volume = number
属性值:
- 1.0:这是最高的音量。也是默认值。
- 0.5:用于一半的体积。
- 0.0:用于指定零音量/静音/静音。
返回:视频音量属性返回一个数字,代表视频的音量。
以下示例程序旨在说明视频音量属性:
例:将视频音量设置为50%。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Video volume Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Video volume Property
</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="sample2.mp4"
type="video/mp4">
<source src="sample2.ogg"
type="video/ogg">
</video>
<p>To set the volume of the video
track to 50%, double click the
"Set Volume" button.</p>
<br>
<p>To return the volume of the
video track, double click
the "Return Volume" button.</p>
<br>
<button ondblclick="My_Video()">
Set Volume
</button>
<button ondblclick="R_Volume()">
Return Volume
</button>
<script>
var v =
document.getElementById("Test_Video");
function My_Video() {
v.volume = 0.5;
}
function R_Volume() {
alert(v.volume);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

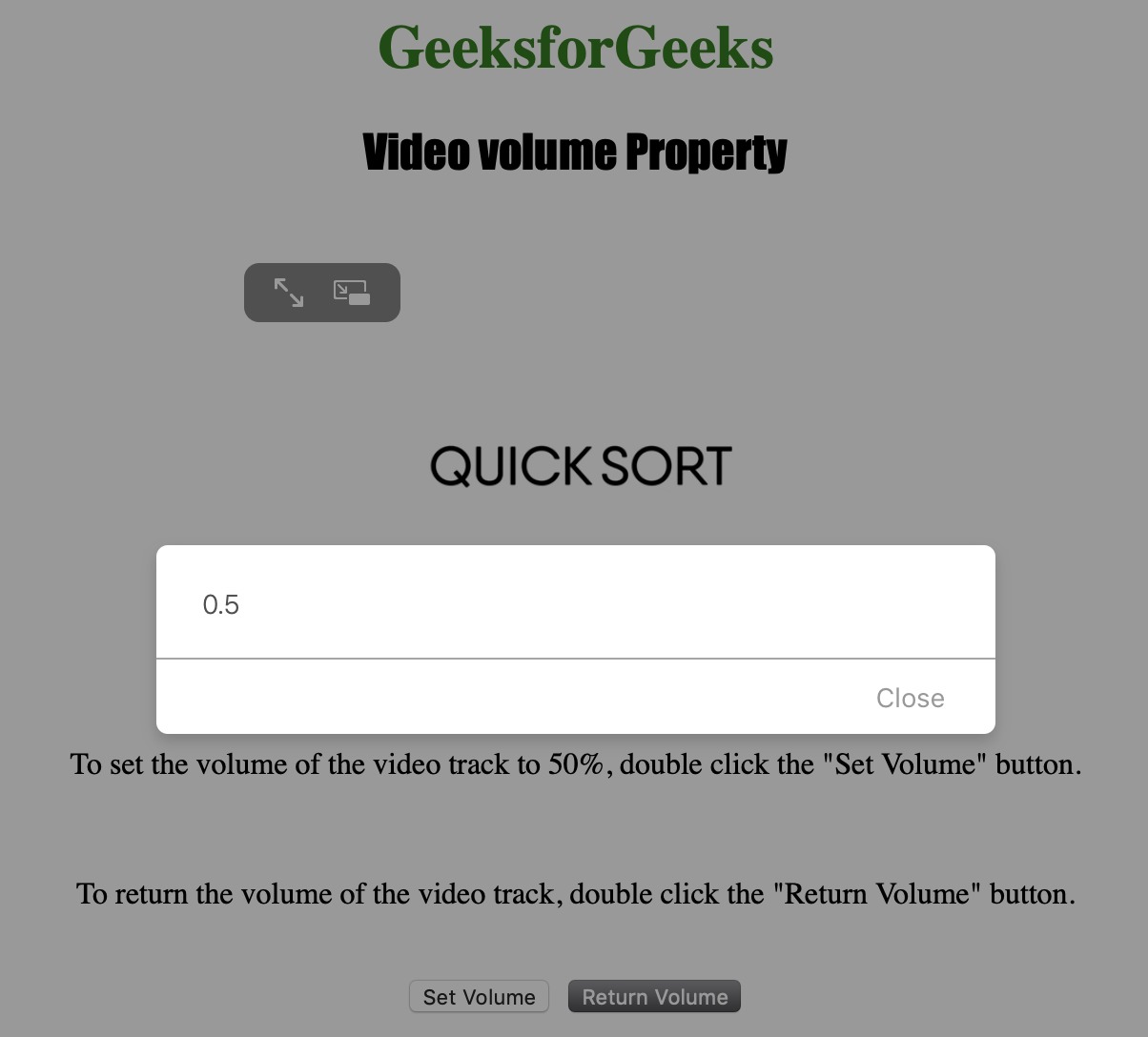
- 单击按钮后:

支持的浏览器:HTML |下面列出了DOM Video volume属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio volume用法及代码示例
- HTML Video src用法及代码示例
- HTML Video played用法及代码示例
- HTML Video playbackRate用法及代码示例
- HTML Video networkState用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video preload用法及代码示例
- HTML Video error用法及代码示例
- HTML Video defaultPlaybackRate用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video defaultMuted用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Video currentSrc用法及代码示例
- HTML Video buffered用法及代码示例
- HTML Video controls用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video volume Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
