HTML DOM Audio音量属性用于设置或返回Audio元素的当前音量。音量值0.0代表静音,而1.0代表最大。
用法:
- 它返回volume属性。
audio.volume
- 设置音量属性。
audio.volume = number
属性值:它包含单个属性值编号,代表音频音量的值。体积的值是:
- 1.0:这是最高的音量。它是默认值。
- 0.5:用于指定一半的音量。
- 0.0:用于指定零音量/静音/静音。
返回值:它返回一个表示Audio元素当前音量的数值。
以下示例程序旨在说明HTML DOM中的“音频音量”属性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Audio Volume Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
HTML DOM Audio Volume Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190531165842/Recording1514.ogg"
type="audio/ogg">
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190531165842/Recording1514.mp3"
type="audio/mpeg">
</audio><br>
<button onclick="volume()" type="button">
Return Volume
</button>
<button onclick="Set_vol1()" type="button">
Set HalfVolume
</button>
<button onclick="Set_vol2()" type="button">
Set Fullvolume
</button><br>
<script>
var gfg = document.getElementById("Test_Audio");
function volume() {
alert(gfg.volume);
}
function Set_vol1() {
gfg.volume = 0.2;
}
function Set_vol2() {
gfg.volume = 1.0;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击返回体积按钮后:

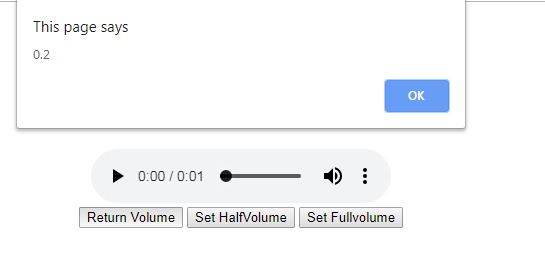
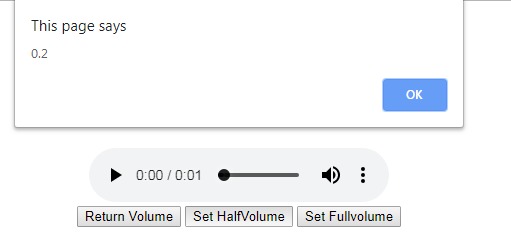
- 单击SetHalfVolume按钮后:

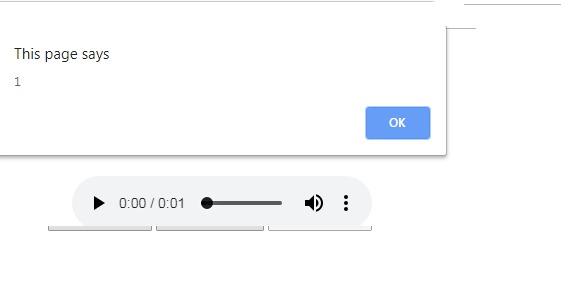
- 单击SetFullVolume按钮后:

相关用法
- HTML Audio src用法及代码示例
- HTML Audio seekable用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio defaultMuted用法及代码示例
- HTML Audio defaultPlaybackRate用法及代码示例
- HTML Audio currentSrc用法及代码示例
- HTML Audio currentTime用法及代码示例
- HTML Audio readyState用法及代码示例
- HTML Audio preload用法及代码示例
- HTML Audio muted用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio networkState用法及代码示例
- HTML Audio ended用法及代码示例
- HTML Audio duration用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Audio volume Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
