Audio currentTime属性用于设置或返回音频播放的当前位置。 Audio currentTime属性以秒的形式返回音频播放位置。设置此属性后,播放跳至指定位置。
用法:
- 返回currentTime属性:
audioObject.currentTime
- 设置currentTime属性:
audioObject.currentTime = seconds
- seconds:用于以秒为单位指定视频播放的位置。
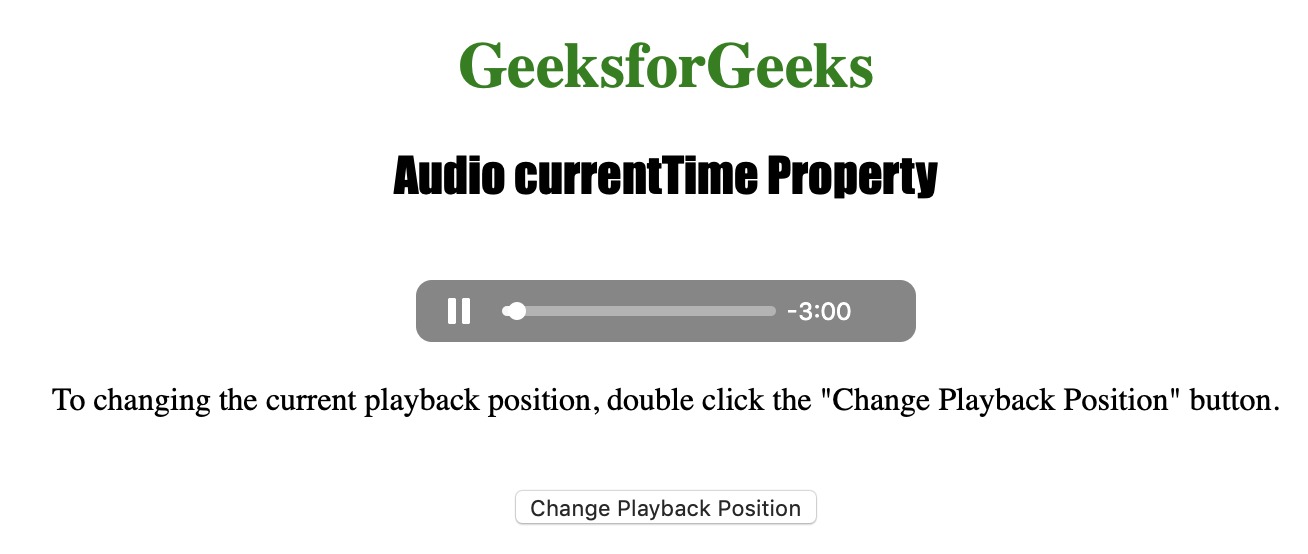
- 在单击按钮之前:

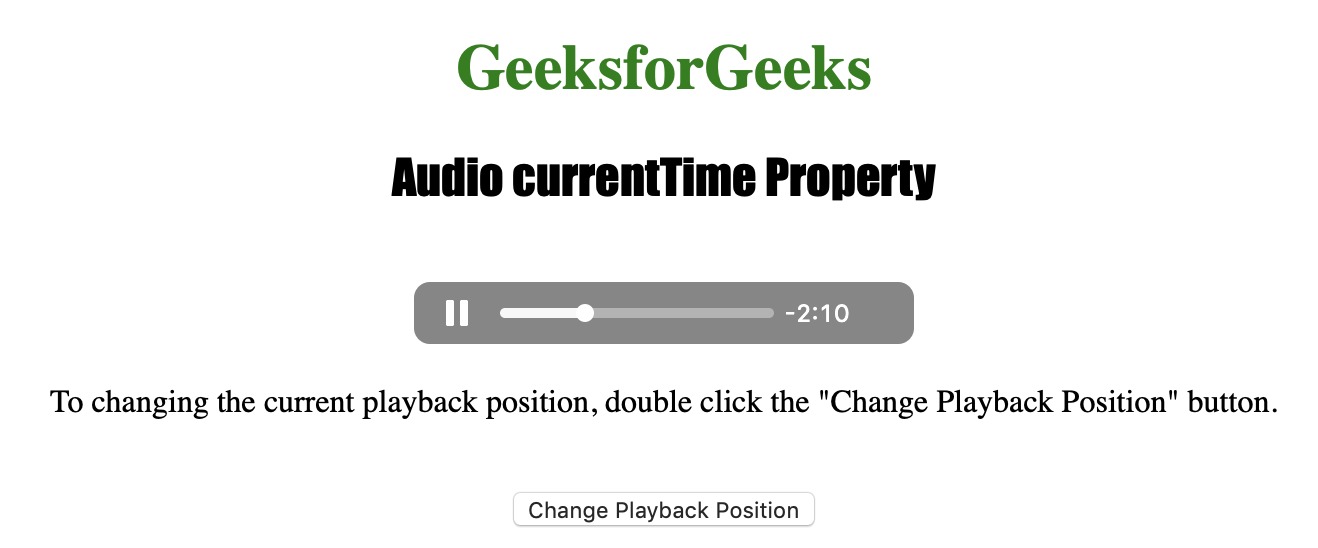
- 单击按钮后:

- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
属性值:
以下示例程序旨在说明音频currentTime属性:
例:将时间位置设置为50秒。
<!DOCTYPE html>
<html>
<head>
<title>
Audio currentTime Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio currentTime Property
</h2>
<br>
<audio id="Test_Audio"
controls autoplay>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To changing the current playback position,
double click the "Change Playback Position"
button.</p>
<br>
<button ondblclick="My_Audio()">
Change Playback Position
</button>
<p id="test"></p>
<script>
var a = document.getElementById("Test_Audio");
function My_Audio() {
a.currentTime = 50;
}
</script>
</body>
</html>输出:
支持的浏览器:HTML支持的浏览器|下面列出了DOM Audio currentTime属性:
相关用法
- HTML Video currentTime用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio buffered用法及代码示例
- HTML Audio controls用法及代码示例
- HTML Audio seekable用法及代码示例
- HTML Audio autoplay用法及代码示例
- HTML Audio audioTracks用法及代码示例
- HTML Audio error用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio paused用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio muted用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio playbackRate用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio currentTime Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
