Video currentTime属性用于设置或返回视频播放的当前位置。 Video currentTime属性以秒的形式返回视频播放位置。设置此属性后,播放跳至指定位置。
用法:
- 返回currentTime属性:
videoObject.currentTime
- 设置currentTime属性:
videoObject.currentTime = seconds
属性值:
- seconds:用于以秒为单位指定视频播放的位置。
以下示例程序旨在说明video currentTime属性:
例:将时间位置设置为50秒。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video currentTime Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Video currentTime Property
</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
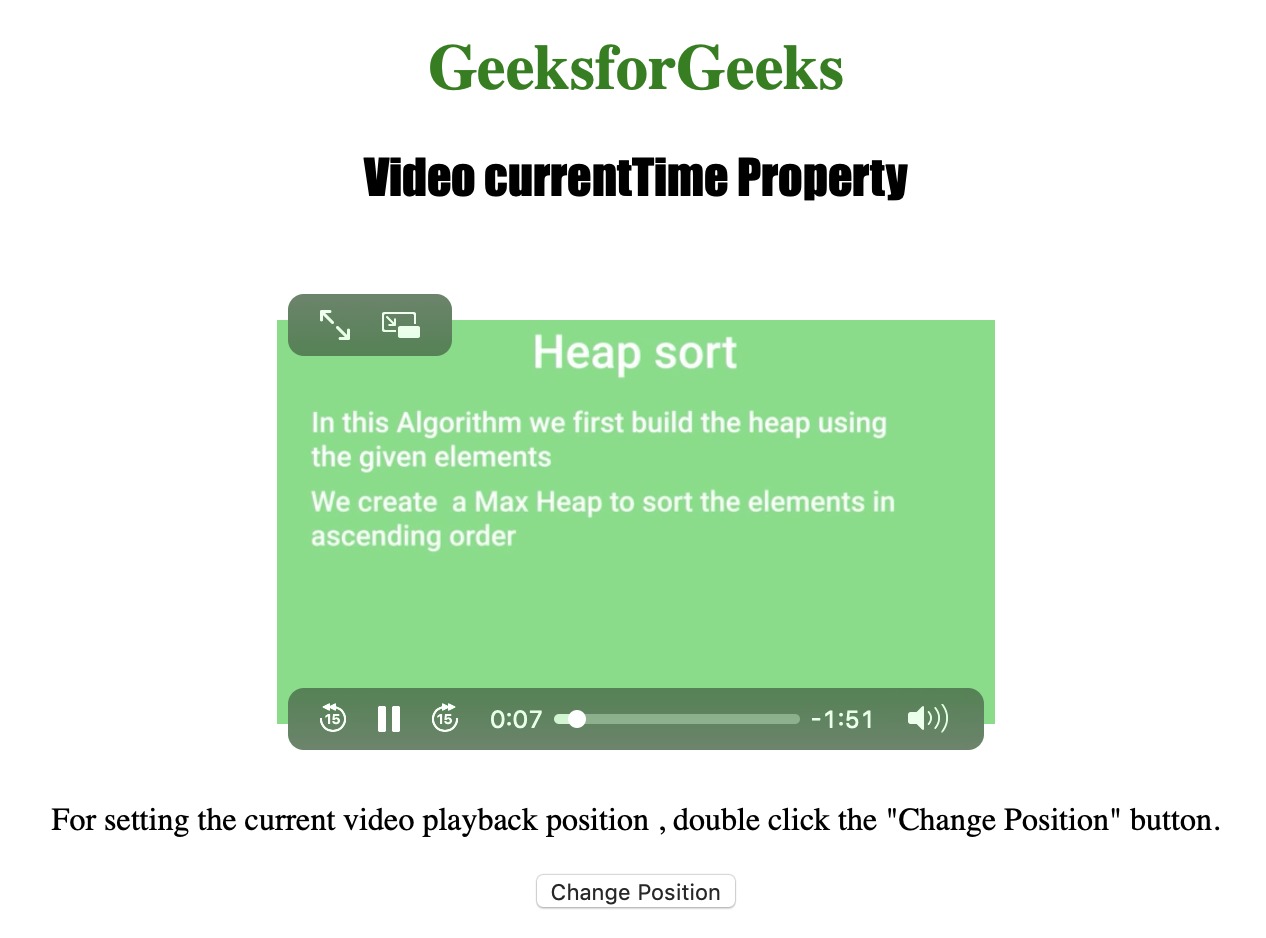
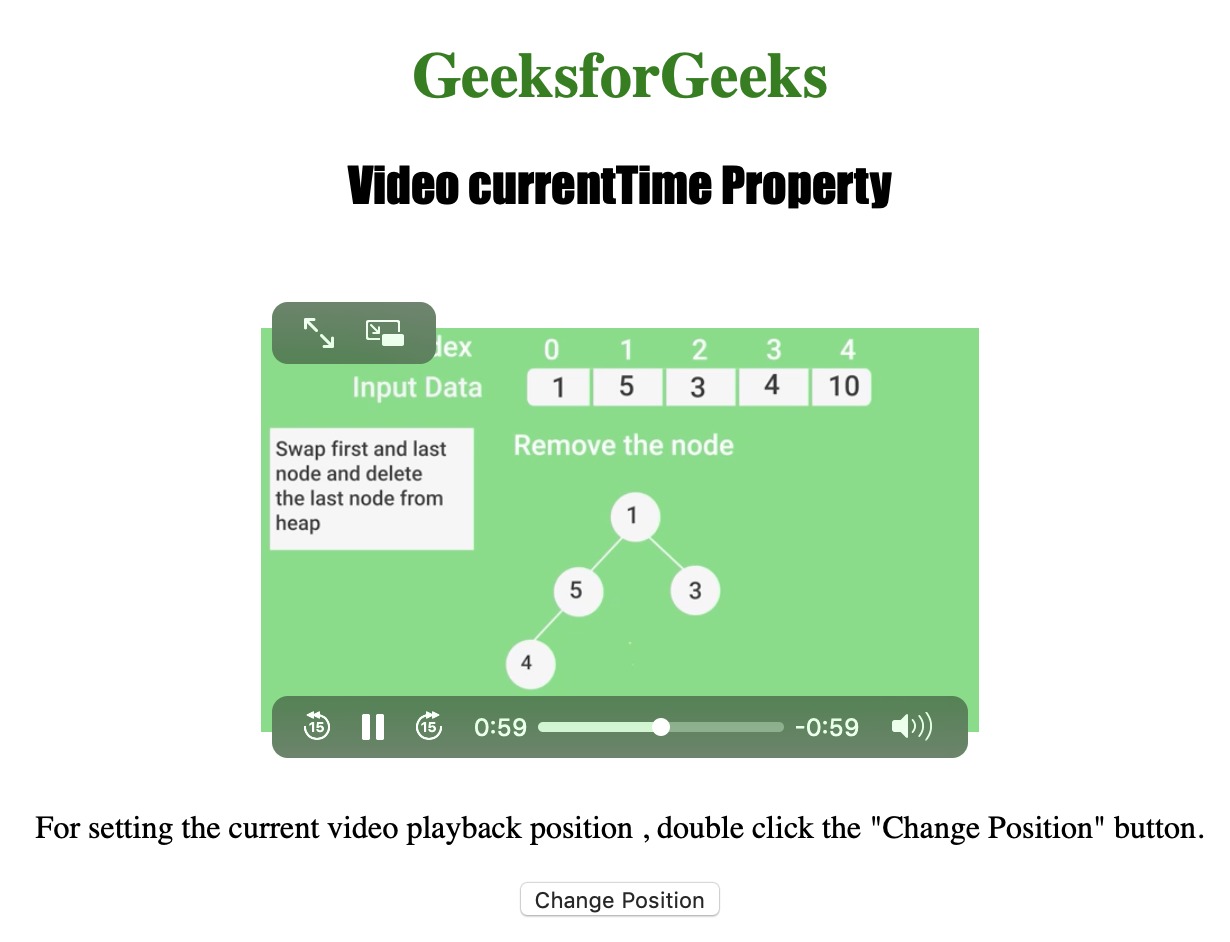
<p>
For setting the current video playback position,
double click the "Change Position" button.
</p>
<button ondblclick="My_Video()"
type="button">
Change Position
</button>
<script>
var v = document.getElementById("Test_Video");
function My_Video() {
v.currentTime = 50;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:HTML | DOM Video currentTime属性在下面列出:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio currentTime用法及代码示例
- HTML Video src用法及代码示例
- HTML Video currentSrc用法及代码示例
- HTML Video muted用法及代码示例
- HTML Video volume用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Video width用法及代码示例
- HTML Video startDate用法及代码示例
- HTML Video networkState用法及代码示例
- HTML Video error用法及代码示例
- HTML Video preload用法及代码示例
- HTML Video played用法及代码示例
- HTML Video defaultPlaybackRate用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video currentTime Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
