视频播放属性用于返回TimeRanges对象。如果要表示用户已经播放的视频范围,则使用TimeRanges对象。播放范围是播放视频的时间范围。如果用户跳过视频,则可能会获得多个播放范围。视频播放属性是只读属性。 TimeRanges对象属性是:
- length:用于获取视频播放范围的数量
- start(index):用于获取播放范围的开始位置
- end(index):用于获取播放范围的结束位置
用法:
videoObject.played
以下示例程序旨在说明视频播放属性:
例:以秒为单位获取视频的第一个播放范围。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video played Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video played Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
To return the first played range of the video
in seconds, double click the
"Return Played Range" button.
</p>
<button ondblclick="My_VideoRate()"
type="button">
Return Played Range
</button>
<p id="test"></p>
<script>
function My_VideoRate() {
var v = document.getElementById("Test_Video");
document.getElementById("test").innerHTML =
"Starts At:" + v.played.start(0) +
" Ends At:" + v.played.end(0);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

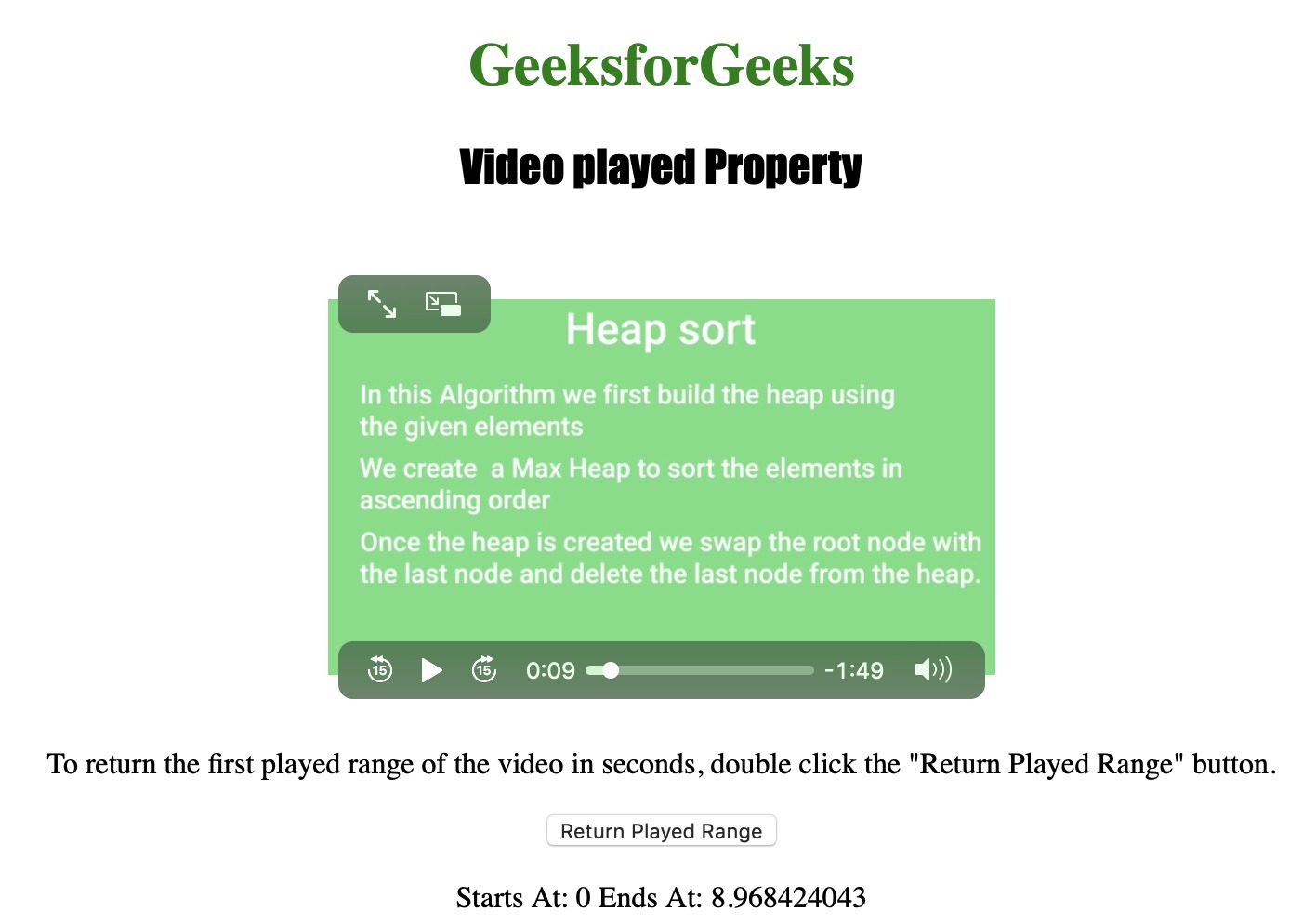
- 单击按钮后:

支持的浏览器:HTML | DOM视频播放的属性如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio played用法及代码示例
- HTML Video src用法及代码示例
- HTML Video volume用法及代码示例
- HTML Video muted用法及代码示例
- HTML Video videoTracks用法及代码示例
- HTML Video defaultPlaybackRate用法及代码示例
- HTML Video error用法及代码示例
- HTML Video mediaGroup用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video width用法及代码示例
- HTML Video startDate用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video poster用法及代码示例
- HTML Video readyState用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video played Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
