音频播放属性用于返回TimeRanges对象。如果要表示用户已经播放的音频范围,则使用TimeRanges对象。
播放范围是播放音频的时间范围。如果用户跳过音频,则可能会获得多个播放范围。
音频播放属性是只读属性。
TimeRanges对象属性是:
- length-用于获取视频中播放范围的数量。
- start(index)-用于获取播放范围的开始位置。
- end(index)-用于获取播放范围的结束位置。
用法:
audioObject.played
以下示例程序旨在说明音频播放的属性:
例:以秒为单位获取音频的第一个播放范围。
<!DOCTYPE html>
<html>
<head>
<title>
Audio played Property
</title>
</head>
<body style="text-align:center">
<h1 style=" color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio played Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To get the first played range of the
audio in seconds, double click the
"Return Played Range" button.</p>
<br>
<button ondblclick="MyAudio()"
type="button">
Return Played Range
</button>
<p id="test"></p>
<script>
var a = document.getElementById("Test_Audio");
function MyAudio() {
var a = document.getElementById("Test_Audio");
document.getElementById("test").innerHTML =
"Start time:" + a.played.start(0)
+ " End time:" + a.played.end(0);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

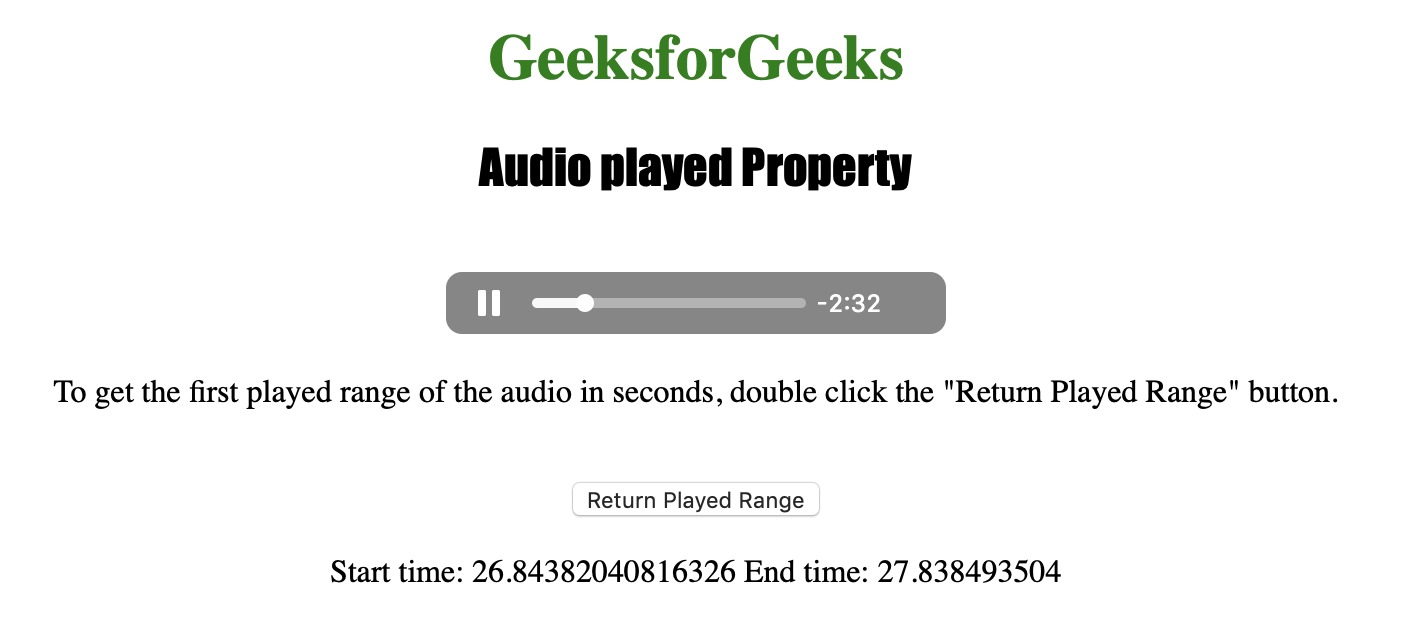
- 单击按钮后:

支持的浏览器:下面列出了DOM Audio播放属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Video played用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio preload用法及代码示例
- HTML Audio currentTime用法及代码示例
- HTML Audio readyState用法及代码示例
- HTML Audio startDate用法及代码示例
- HTML Audio controller用法及代码示例
- HTML Audio muted用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio paused用法及代码示例
- HTML Audio networkState用法及代码示例
- HTML Audio playbackRate用法及代码示例
- HTML Audio ended用法及代码示例
- HTML Audio currentSrc用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio played Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
