“音频暂停”属性用于返回音频是否暂停。音频已暂停属性是只读属性。
用法:
audioObject.paused
返回:如果音频已暂停,则音频暂停属性将返回布尔值true,否则返回false。
以下示例程序旨在说明音频暂停属性:
例:找出音频是否暂停。
<!DOCTYPE html>
<html>
<head>
<title>
Audio paused Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio paused Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>For knowing whether the audio is paused or not,
double click the "Check Status" button.</p>
<br>
<button ondblclick="MyAudio()"
type="button">
Check Status
</button>
<p id="test"></p>
<script>
function MyAudio() {
var a = document.getElementById("Test_Audio").paused;
document.getElementById("test").innerHTML = a;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

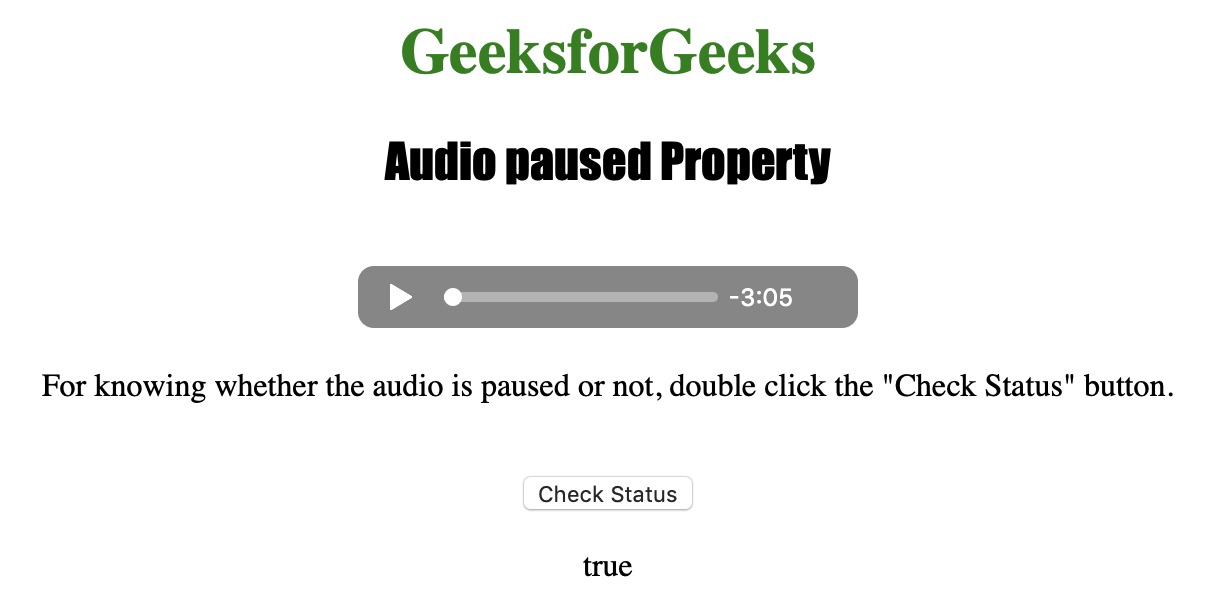
- 单击按钮后:

支持的浏览器:HTML | DOM音频暂停属性如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Video paused用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio muted用法及代码示例
- HTML Audio ended用法及代码示例
- HTML Audio duration用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio playbackRate用法及代码示例
- HTML Audio error用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio autoplay用法及代码示例
- HTML Audio played用法及代码示例
- HTML Audio networkState用法及代码示例
- HTML Audio seekable用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio paused Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
