Audio loop属性用于设置或返回音频结束时是否应重新开始播放。
用法:
- 返回循环属性:
audioObject.loop
- 设置循环属性:
audioObject.loop = true | false
属性值
- true | false:它用于指定音频是否应在每次结束时重新开始播放。
返回:如果音频在每次结束播放时再次开始播放,则Audio loop属性返回布尔值true,否则返回false。
以下示例程序旨在说明音频循环属性:
范例1:设置音频循环播放。
<!DOCTYPE html>
<html>
<head>
<title>
Audio loop Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio loop Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To enable loop on the audio being played,
double click the "Enable Loop" button.</p>
<br>
<button ondblclick="My_Audio()">
Enable Loop
</button>
<p id="test"></p>
<script>
function My_Audio() {
var a = document.getElementById("Test_Audio");
a.loop = true;
a.load();
alert(a.loop);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

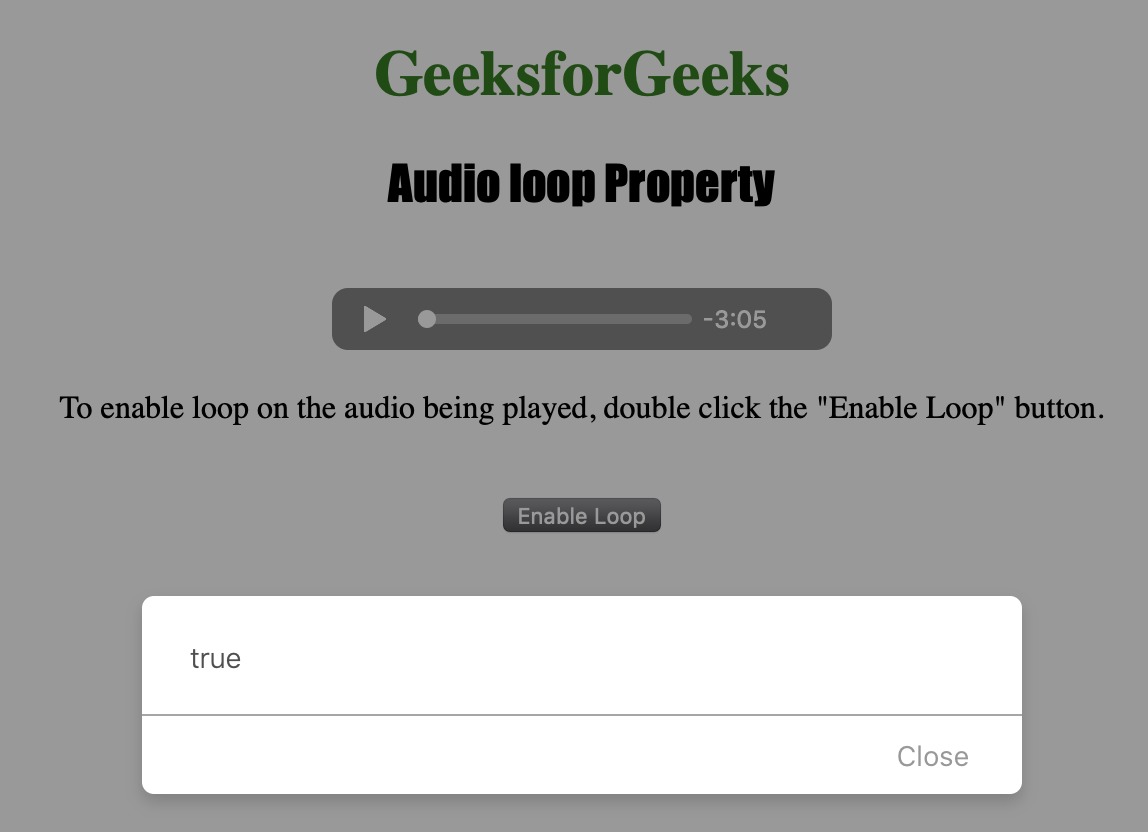
- 单击按钮后:

范例2:返回音频循环。
<!DOCTYPE html>
<html>
<head>
<title>
Audio loop Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2 style="font-family:Impact">Audio loop Property</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To Return "Audio loop Property",
double click the "Return" button.</p>
<br>
<button ondblclick="My_Audio()">Return</button>
<p id="test"></p>
<script>
function My_Audio() {
var a = document.getElementById("Test_Audio");
a.loop;
a.load();
alert(a.loop);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:HTML | DOM音频循环属性如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML <audio> loop属性用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio muted用法及代码示例
- HTML Audio seekable用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio networkState用法及代码示例
- HTML Audio paused用法及代码示例
- HTML Audio playbackRate用法及代码示例
- HTML Audio played用法及代码示例
- HTML Audio autoplay用法及代码示例
- HTML Audio controls用法及代码示例
- HTML Audio currentSrc用法及代码示例
- HTML Audio currentTime用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio loop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
