Audio currentSrc属性用于返回当前音频的URL。如果未指定音频,则音频currentSrc属性将返回一个空字符串。 Audio currentSrc属性是只读属性。
用法:
audioObject.currentSrc
以下示例程序旨在说明音频currentSrc属性:
例:获取当前音频的URL。
<!DOCTYPE html>
<html>
<head>
<title>
Audio currentSrc Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio currentSrc Property
</h2>
<br>
<audio id="Test_Audio"
controls autoplay>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To return the URL of the current audio,
double click the "Return Source" button.</p>
<br>
<button ondblclick="My_Audio()">
Return Source
</button>
<p id="test"></p>
<script>
function My_Audio() {
var a =
document.getElementById(
"Test_Audio").currentSrc;
document.getElementById("test").innerHTML = a;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

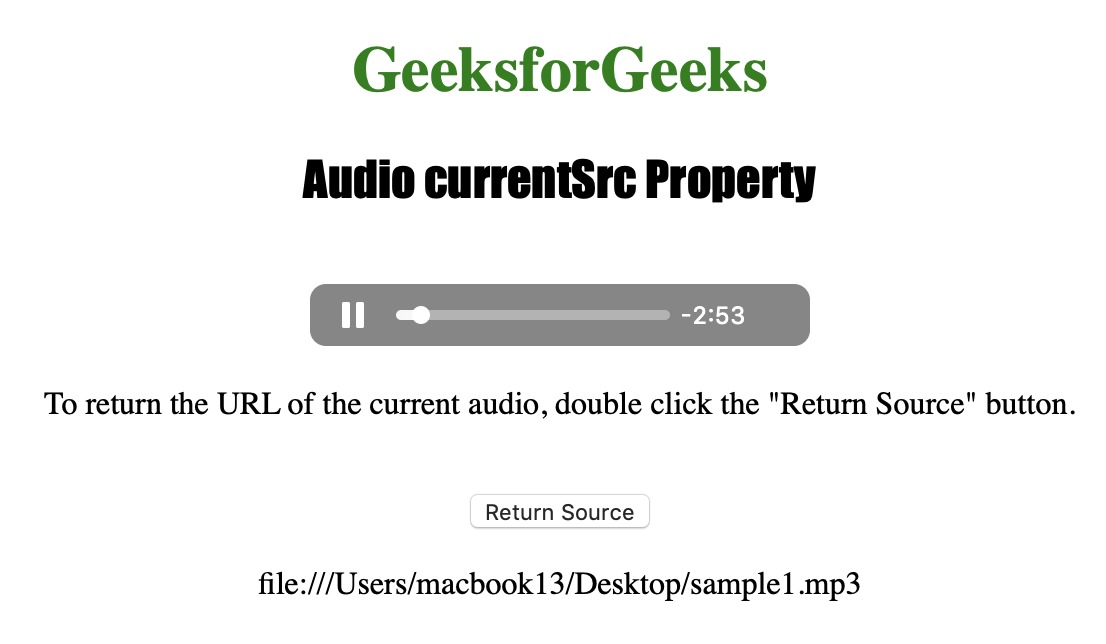
- 单击按钮后:

支持的浏览器:HTML |下面列出了DOM Audio currentSrc属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Video currentSrc用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio paused用法及代码示例
- HTML Audio muted用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio duration用法及代码示例
- HTML Audio ended用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio playbackRate用法及代码示例
- HTML Audio defaultMuted用法及代码示例
- HTML Audio error用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio seekable用法及代码示例
- HTML Audio played用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio currentSrc Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
