DOM Audio seekable属性用于返回TimeRanges对象。 TimeRanges对象用于表示用户可以搜索的音频范围。可用于搜索即移动播放位置的音频的time-range称为可搜索范围。如果音频是非流音频,则即使在音频被缓冲之前,通常也可以在音频中寻找任何位置。音频可搜索属性是只读属性。
时间范围对象属性是:
- length:用于获取音频中可搜索范围的数量。
- start(index):用于获取可搜索范围的位置。
- end(index):用于获取可搜索范围的结束位置。
用法:
audioObject.seekable
以下示例程序旨在说明音频可搜索属性:
例:在几秒钟内获得音频的第一个可搜索范围。
<!DOCTYPE html>
<html>
<head>
<title>
Audio seekable Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio seekable Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To get the first seekable range of the audio,
double click the "Return Seekable Range" button.
</p>
<br>
<button ondblclick="MyAudio()"
type="button">
Return Seekable Range
</button>
<p id="test"></p>
<script>
function MyAudio() {
var a = document.getElementById("Test_Audio");
document.getElementById("test").innerHTML =
"Start time:" + a.seekable.start(0) +
" End time:" + a.seekable.end(0);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

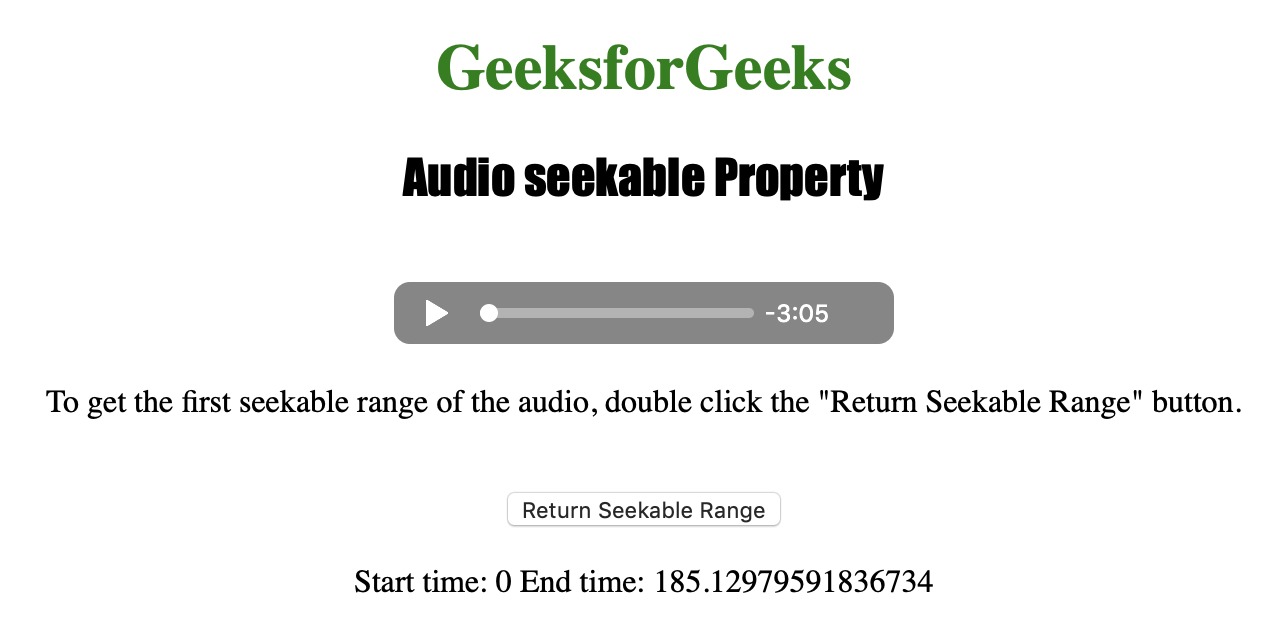
- 单击按钮后:

支持的浏览器:下面列出了DOM Audio可搜索属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Video seekable用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio controller用法及代码示例
- HTML Audio controls用法及代码示例
- HTML Audio buffered用法及代码示例
- HTML Audio autoplay用法及代码示例
- HTML Audio currentSrc用法及代码示例
- HTML Audio currentTime用法及代码示例
- HTML Audio ended用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio duration用法及代码示例
- HTML Audio defaultPlaybackRate用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio seekable Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
