Audio buffered属性用于返回TimeRanges对象。可以使用TimeRanges对象表示用户的音频缓冲范围。缓冲音频的time-range由缓冲范围定义,如果用户跳过音频,则可能会导致多个缓冲范围。
用法:
audioObject.buffered
返回值:
- TimeRanges对象:它用于表示音频的缓冲部分。
以下示例程序旨在说明音频缓冲属性:
例:以秒为单位获取音频的第一个缓冲范围。
<!DOCTYPE html>
<html>
<head>
<title>
Audio buffered Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks</h1>
<h2 style="font-family:Impact">
Audio buffered Property</h2>
<br>
<audio id="Test_Audio" controls autoplay>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To get the first buffered range,
double click the "Return Buffered
Range" button.</p>
<br>
<button ondblclick="My_Audio()">
Return Buffered Range
</button>
<p id="test"></p>
<script>
function My_Audio() {
var a = document.getElementById("Test_Audio");
document.getElementById("test").innerHTML =
"Start time:" + a.buffered.start(0) +
" End time:" + a.buffered.end(0);
}
</script>
</body>
</html>输出:
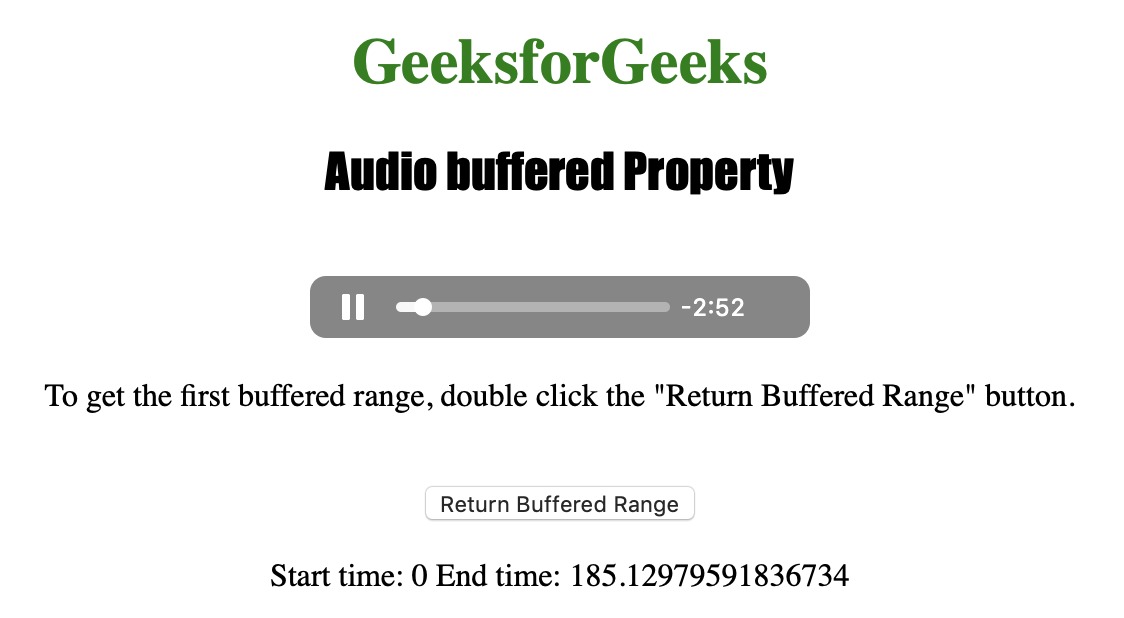
- 单击按钮后:

- 单击按钮后:

支持的浏览器:HTML | DOM音频缓冲的属性如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Video buffered用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio seeking用法及代码示例
- HTML Audio currentSrc用法及代码示例
- HTML Audio autoplay用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio controller用法及代码示例
- HTML Audio currentTime用法及代码示例
- HTML Audio ended用法及代码示例
- HTML Audio loop用法及代码示例
- HTML Audio mediaGroup用法及代码示例
- HTML Audio duration用法及代码示例
- HTML Audio defaultMuted用法及代码示例
- HTML Audio defaultPlaybackRate用法及代码示例
- HTML Audio played用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio buffered Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
