Audio buffered屬性用於返回TimeRanges對象。可以使用TimeRanges對象表示用戶的音頻緩衝範圍。緩衝音頻的time-range由緩衝範圍定義,如果用戶跳過音頻,則可能會導致多個緩衝範圍。
用法:
audioObject.buffered
返回值:
- TimeRanges對象:它用於表示音頻的緩衝部分。
以下示例程序旨在說明音頻緩衝屬性:
例:以秒為單位獲取音頻的第一個緩衝範圍。
<!DOCTYPE html>
<html>
<head>
<title>
Audio buffered Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks</h1>
<h2 style="font-family:Impact">
Audio buffered Property</h2>
<br>
<audio id="Test_Audio" controls autoplay>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To get the first buffered range,
double click the "Return Buffered
Range" button.</p>
<br>
<button ondblclick="My_Audio()">
Return Buffered Range
</button>
<p id="test"></p>
<script>
function My_Audio() {
var a = document.getElementById("Test_Audio");
document.getElementById("test").innerHTML =
"Start time:" + a.buffered.start(0) +
" End time:" + a.buffered.end(0);
}
</script>
</body>
</html>輸出:
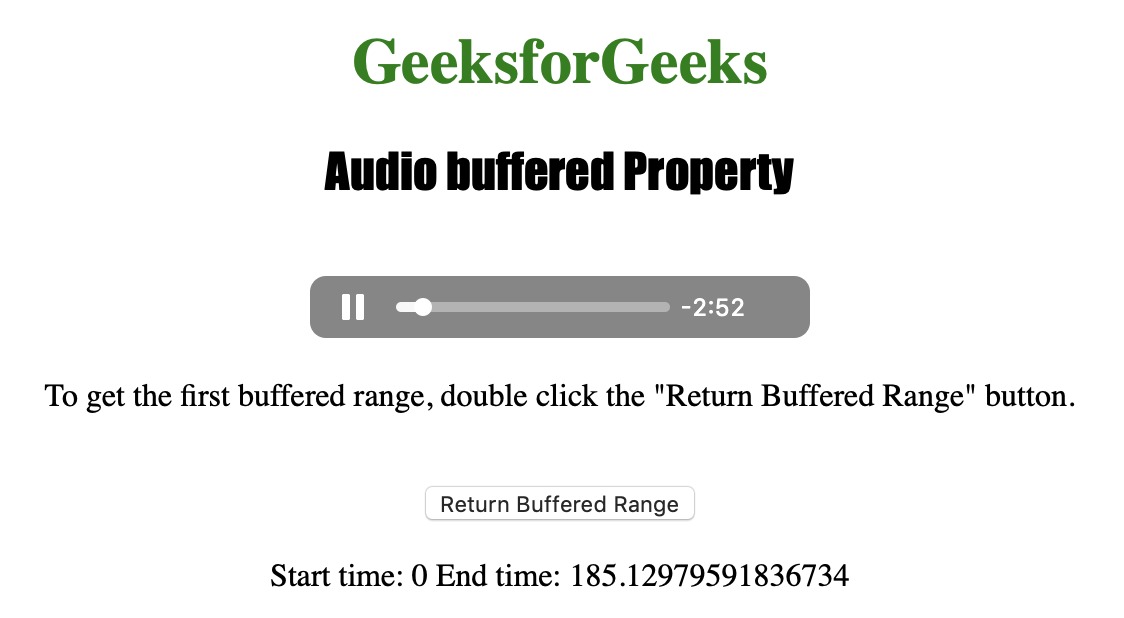
- 單擊按鈕後:

- 單擊按鈕後:

支持的瀏覽器:HTML | DOM音頻緩衝的屬性如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Video buffered用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML Audio seeking用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
- HTML Audio autoplay用法及代碼示例
- HTML Audio volume用法及代碼示例
- HTML Audio controller用法及代碼示例
- HTML Audio currentTime用法及代碼示例
- HTML Audio ended用法及代碼示例
- HTML Audio loop用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio duration用法及代碼示例
- HTML Audio defaultMuted用法及代碼示例
- HTML Audio defaultPlaybackRate用法及代碼示例
- HTML Audio played用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio buffered Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
