Audio currentSrc屬性用於返回當前音頻的URL。如果未指定音頻,則音頻currentSrc屬性將返回一個空字符串。 Audio currentSrc屬性是隻讀屬性。
用法:
audioObject.currentSrc
以下示例程序旨在說明音頻currentSrc屬性:
例:獲取當前音頻的URL。
<!DOCTYPE html>
<html>
<head>
<title>
Audio currentSrc Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio currentSrc Property
</h2>
<br>
<audio id="Test_Audio"
controls autoplay>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To return the URL of the current audio,
double click the "Return Source" button.</p>
<br>
<button ondblclick="My_Audio()">
Return Source
</button>
<p id="test"></p>
<script>
function My_Audio() {
var a =
document.getElementById(
"Test_Audio").currentSrc;
document.getElementById("test").innerHTML = a;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

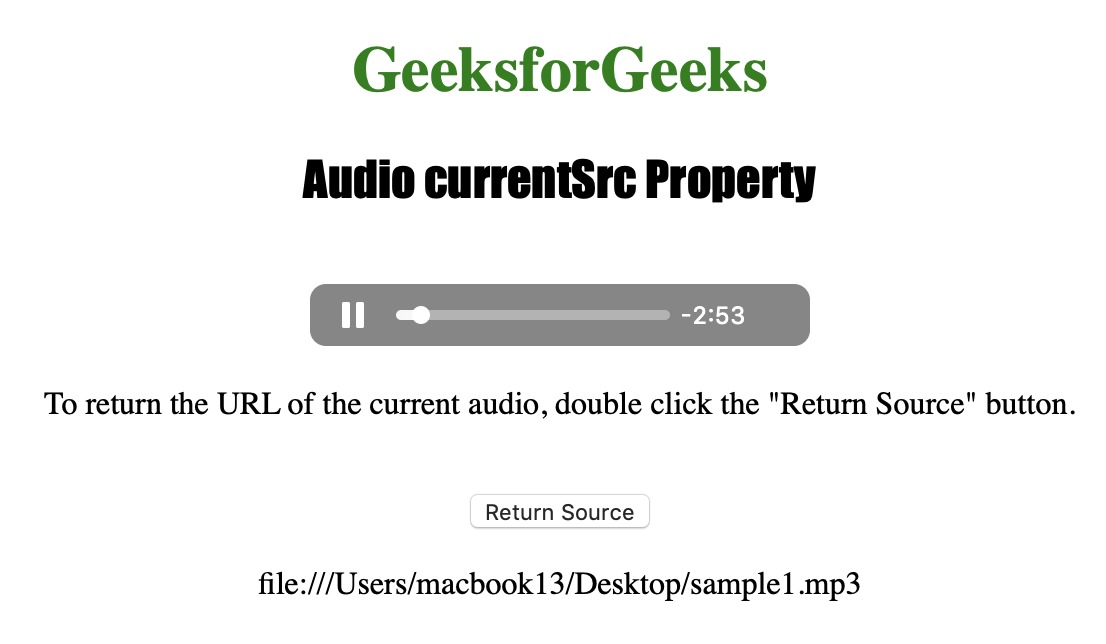
- 單擊按鈕後:

支持的瀏覽器:HTML |下麵列出了DOM Audio currentSrc屬性:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Video currentSrc用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML Audio paused用法及代碼示例
- HTML Audio muted用法及代碼示例
- HTML Audio volume用法及代碼示例
- HTML Audio duration用法及代碼示例
- HTML Audio ended用法及代碼示例
- HTML Audio loop用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio playbackRate用法及代碼示例
- HTML Audio defaultMuted用法及代碼示例
- HTML Audio error用法及代碼示例
- HTML Audio seeking用法及代碼示例
- HTML Audio seekable用法及代碼示例
- HTML Audio played用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio currentSrc Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
