HTML DOM Audio音量屬性用於設置或返回Audio元素的當前音量。音量值0.0代表靜音,而1.0代表最大。
用法:
- 它返回volume屬性。
audio.volume
- 設置音量屬性。
audio.volume = number
屬性值:它包含單個屬性值編號,代表音頻音量的值。體積的值是:
- 1.0:這是最高的音量。它是默認值。
- 0.5:用於指定一半的音量。
- 0.0:用於指定零音量/靜音/靜音。
返回值:它返回一個表示Audio元素當前音量的數值。
以下示例程序旨在說明HTML DOM中的“音頻音量”屬性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Audio Volume Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
HTML DOM Audio Volume Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190531165842/Recording1514.ogg"
type="audio/ogg">
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190531165842/Recording1514.mp3"
type="audio/mpeg">
</audio><br>
<button onclick="volume()" type="button">
Return Volume
</button>
<button onclick="Set_vol1()" type="button">
Set HalfVolume
</button>
<button onclick="Set_vol2()" type="button">
Set Fullvolume
</button><br>
<script>
var gfg = document.getElementById("Test_Audio");
function volume() {
alert(gfg.volume);
}
function Set_vol1() {
gfg.volume = 0.2;
}
function Set_vol2() {
gfg.volume = 1.0;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

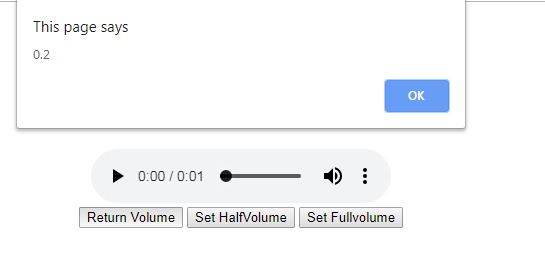
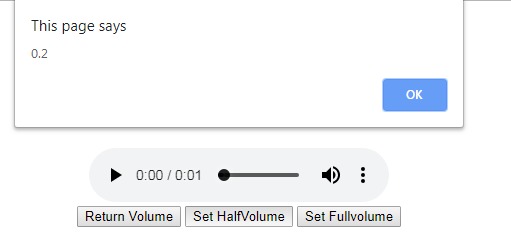
- 單擊返回體積按鈕後:

- 單擊SetHalfVolume按鈕後:

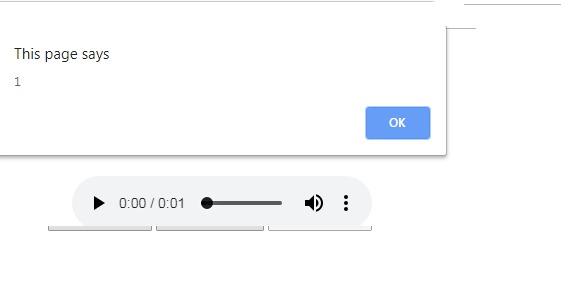
- 單擊SetFullVolume按鈕後:

相關用法
- HTML Audio src用法及代碼示例
- HTML Audio seekable用法及代碼示例
- HTML Audio seeking用法及代碼示例
- HTML Audio defaultMuted用法及代碼示例
- HTML Audio defaultPlaybackRate用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
- HTML Audio currentTime用法及代碼示例
- HTML Audio readyState用法及代碼示例
- HTML Audio preload用法及代碼示例
- HTML Audio muted用法及代碼示例
- HTML Audio loop用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio networkState用法及代碼示例
- HTML Audio ended用法及代碼示例
- HTML Audio duration用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Audio volume Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
