如果用戶當前正在音頻中搜索,則使用DOM音頻搜索屬性來返回。當用戶移動或跳到音頻中的新位置時,稱為搜索。
用法:
audioObject.seeking
返回:如果用戶當前正在搜索,則音頻尋找屬性將返回布爾值true,否則返回false。 “音頻搜索”屬性是隻讀屬性。
以下示例程序旨在說明音頻搜索屬性:
例:顯示用戶當前是否在視頻中搜索。
<!DOCTYPE html>
<html>
<head>
<title>
Audio seeking Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style=" font-family:Impact">
Audio seeking Property
</h2>
<br>
<audio id="Test_Audio"
controls onseeking="MyAudio()"
onseeked="MyAudio()">
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>Try seeking the audio to know the state
<span id="Test_Span"></span></p>
<br>
<p id="test"></p>
<script>
function MyAudio() {
var a = document.getElementById("Test_Audio");
document.getElementById("Test_Span").innerHTML =
("Seeking:" + a.seeking);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

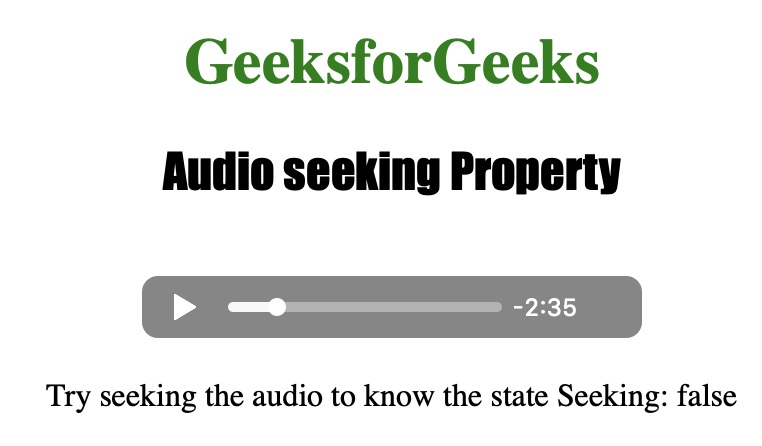
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Audio尋求屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Video Seeking用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML Audio audioTracks用法及代碼示例
- HTML Audio autoplay用法及代碼示例
- HTML Audio networkState用法及代碼示例
- HTML Audio preload用法及代碼示例
- HTML Audio played用法及代碼示例
- HTML Audio buffered用法及代碼示例
- HTML Audio seekable用法及代碼示例
- HTML Audio controller用法及代碼示例
- HTML Audio volume用法及代碼示例
- HTML Audio controls用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
- HTML Audio currentTime用法及代碼示例
- HTML Audio loop用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio seeking Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
