如果用户当前正在音频中搜索,则使用DOM音频搜索属性来返回。当用户移动或跳到音频中的新位置时,称为搜索。
用法:
audioObject.seeking
返回:如果用户当前正在搜索,则音频寻找属性将返回布尔值true,否则返回false。 “音频搜索”属性是只读属性。
以下示例程序旨在说明音频搜索属性:
例:显示用户当前是否在视频中搜索。
<!DOCTYPE html>
<html>
<head>
<title>
Audio seeking Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style=" font-family:Impact">
Audio seeking Property
</h2>
<br>
<audio id="Test_Audio"
controls onseeking="MyAudio()"
onseeked="MyAudio()">
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>Try seeking the audio to know the state
<span id="Test_Span"></span></p>
<br>
<p id="test"></p>
<script>
function MyAudio() {
var a = document.getElementById("Test_Audio");
document.getElementById("Test_Span").innerHTML =
("Seeking:" + a.seeking);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

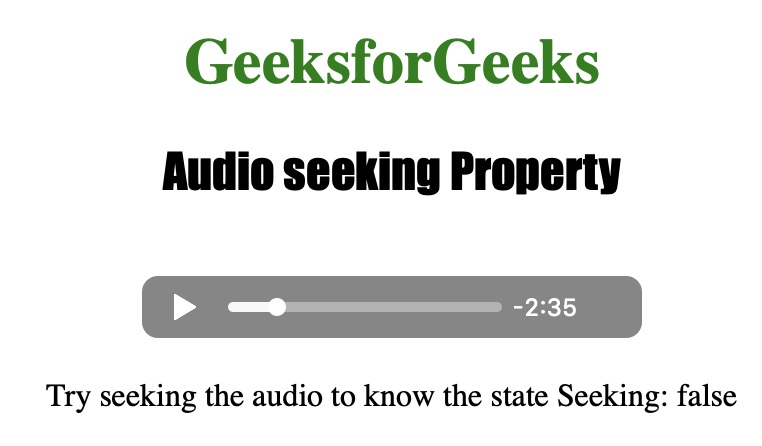
- 单击按钮后:

支持的浏览器:下面列出了DOM Audio寻求属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Video Seeking用法及代码示例
- HTML Audio src用法及代码示例
- HTML Audio audioTracks用法及代码示例
- HTML Audio autoplay用法及代码示例
- HTML Audio networkState用法及代码示例
- HTML Audio preload用法及代码示例
- HTML Audio played用法及代码示例
- HTML Audio buffered用法及代码示例
- HTML Audio seekable用法及代码示例
- HTML Audio controller用法及代码示例
- HTML Audio volume用法及代码示例
- HTML Audio controls用法及代码示例
- HTML Audio currentSrc用法及代码示例
- HTML Audio currentTime用法及代码示例
- HTML Audio loop用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Audio seeking Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
