DOM Audio seekable屬性用於返回TimeRanges對象。 TimeRanges對象用於表示用戶可以搜索的音頻範圍。可用於搜索即移動播放位置的音頻的time-range稱為可搜索範圍。如果音頻是非流音頻,則即使在音頻被緩衝之前,通常也可以在音頻中尋找任何位置。音頻可搜索屬性是隻讀屬性。
時間範圍對象屬性是:
- length:用於獲取音頻中可搜索範圍的數量。
- start(index):用於獲取可搜索範圍的位置。
- end(index):用於獲取可搜索範圍的結束位置。
用法:
audioObject.seekable
以下示例程序旨在說明音頻可搜索屬性:
例:在幾秒鍾內獲得音頻的第一個可搜索範圍。
<!DOCTYPE html>
<html>
<head>
<title>
Audio seekable Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio seekable Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To get the first seekable range of the audio,
double click the "Return Seekable Range" button.
</p>
<br>
<button ondblclick="MyAudio()"
type="button">
Return Seekable Range
</button>
<p id="test"></p>
<script>
function MyAudio() {
var a = document.getElementById("Test_Audio");
document.getElementById("test").innerHTML =
"Start time:" + a.seekable.start(0) +
" End time:" + a.seekable.end(0);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

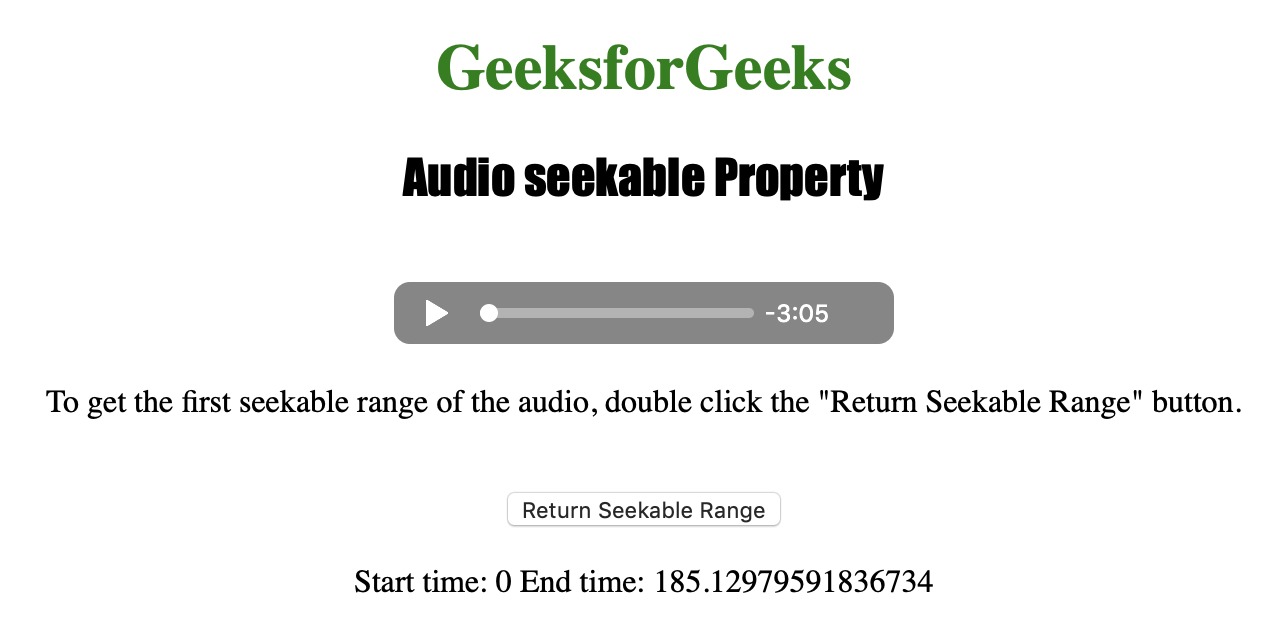
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Audio可搜索屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Video seekable用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML Audio volume用法及代碼示例
- HTML Audio seeking用法及代碼示例
- HTML Audio controller用法及代碼示例
- HTML Audio controls用法及代碼示例
- HTML Audio buffered用法及代碼示例
- HTML Audio autoplay用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
- HTML Audio currentTime用法及代碼示例
- HTML Audio ended用法及代碼示例
- HTML Audio loop用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio duration用法及代碼示例
- HTML Audio defaultPlaybackRate用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio seekable Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
